Guia gràfica per a Android

Introducció
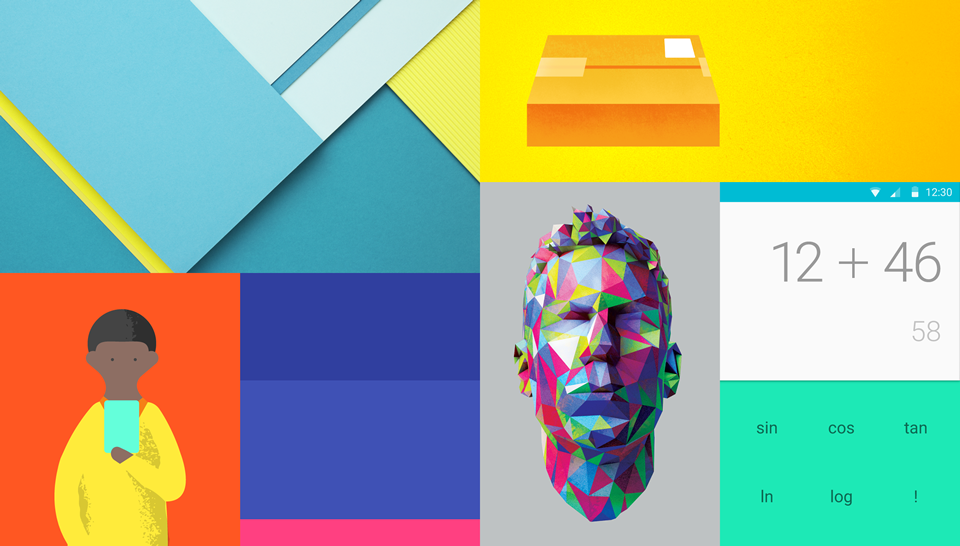
Aquesta guia parteix de la nova normativa de disseny creada per Google el 2014 per a la plataforma Android: la norma material design. Aquesta normativa es basa en un nou ús de les profunditats i volums dels elements, per mitjà d'ombres, perfils i transicions, i intentant donar un significat semàntic que expliqui l'ús de cada element per si mateix. També aporta nous usos del color (més purs i més plans), de la tipografia (més gran, més prima i llegible) i de les icones (més esquemàtiques i simplificades). En general mostra un aspecte més net i minimalista, més al dia de les tendències gràfiques actuals pel què fa a interfícies per a pantalles.
La norma es va llançar per a la versió Lollipop d'Android, però és aplicable a qualsevol altra versió, ja que són les aplicacions les que incorporen aquest disseny. També té una versió per a pàgines i aplicacions web, però en aquesta guia ens centrarem únicament en la construcció gràfica d'aplicacions per a mòbils, i, més concretament d'aplicacions de la Generalitat de Catalunya que s'identifiquen amb la marca gencat.
La base triada per aquesta guia serà la versió light de material design (colors clars). La versió dark (colors foscos) la descartem.
L'objectiu és emprar tants elements estàndard com sigui possible. Per això resulta molt recomanable seguir els consells de disseny que Android posa a la nostra disposició en la seva guia (en anglès). A aquests consells n'hi aportem altres de propis per aconseguir fer aplicacions el màxim d'estandarditzades però amb la identitat i el paraigua gràfic de la Generalitat de Catalunya.
Identitat corporativa de les aplicacions gencat
Elements que identifiquen que una aplicació és de la Generalitat de Catalunya i són obligatoris, independentment si segueixen l'estil gencat o un de propi.
Pantalla de presentació
La pantalla de presentació (splash screen) cal dissenyar-la sempre com s'indica en aquesta guia.

Icona de l'aplicació
La icona de l'aplicació (product icon) ha d'incloure sempre i de la mateixa manera la marca gencat i construir-se de la manera com s'indica en aquesta guia.
Menú de l'aplicació
El menú de l'aplicació sempre ha d'incloure la identificació del promotor.

Imatge per a Google Play
La imatge que apareix a Google Play cal dissenyar-la sempre com s'indica en aquesta guia.

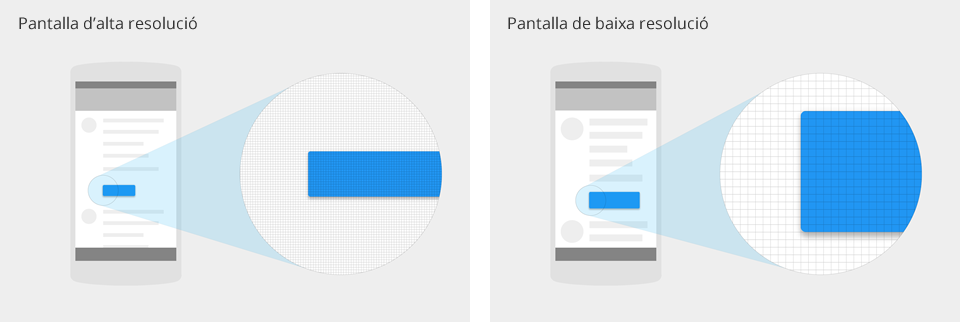
Resolució
Quan es dissenya una aplicació Android per a material design, és important tenir en compte les resolucions de les pantalles.
Aquest tema està molt ben tractat a la guia oficial: Layout > Units and measurements.
Exemple i taula de resolucions:

Com calcular la densitat en DP?
Quan es dissenya per a pantalla, el càlcul de les mides d'un element en DP es fa d'aquesta manera:
DP = (amplada en píxels * 160) / dpi
Per exemple, una icona de 32x32px a 320dpi és igual a 16x16 DP.
Taula de resolucions:
Resolució | dpi | Píxel ràtio | Mida de la imatge (píxels) |
xxxhdpi | 640 | 4.0 | 400 x 400 |
xxhdpi | 480 | 3.0 | 300 x 300 |
xhdpi | 320 | 2.0 | 200 x 200 |
hdpi | 240 | 1.5 | 150 x 150 |
mdpi | 160 | 1.0 | 100 x 100 |
Colors i gammes

Colors principals: vermell i gris
El color corporatiu de la Generalitat de Catalunya és el vermell, i és el que es fa servir sempre que l'aplicació no tingui una imatge gràfica pròpia.
Codi hexadecimal per emprar correctament el color i les variacions per enfosquir i aclarir el vermell corporatiu:

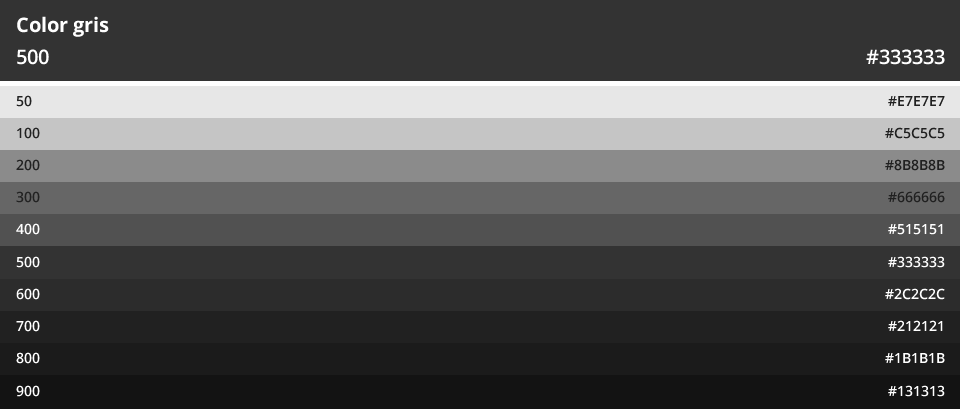
El color gris també és un color principal ja que s'utilitza com a fons per a la barra de l'aplicació, i per als textos.
Codi hexadecimal per emprar correctament el color i les variacions per enfosquir i aclarir el gris corporatiu:

Aplicacions del gris corporatiu

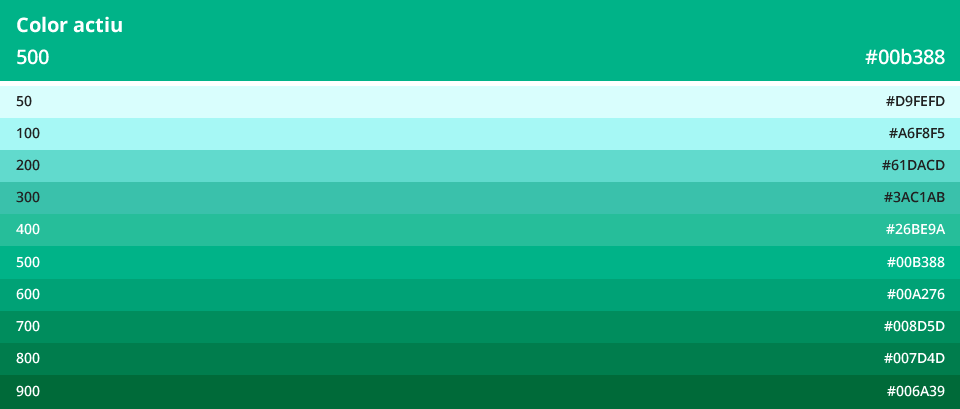
Color actiu (accent color)
El color actiu (verd turquesa) és el color que s'utilitza per destacar alguns elements d'acció, com per exemple els botons flotants, els camps actius seleccionats, etc.

Altres colors
Colors complementaris a partir dels quals es poden crear elements puntuals per donar algun toc gràfic diferent.
En cap cas han de substituir o s'han d'utilitzar com a colors principals o color actiu.

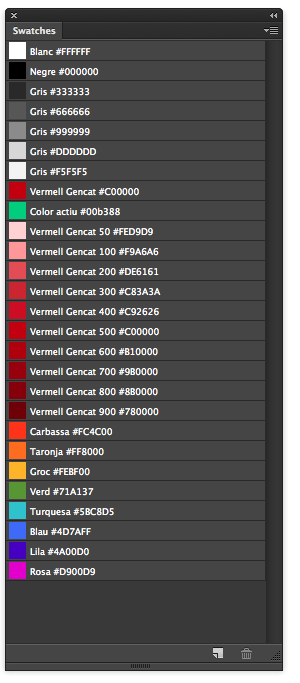
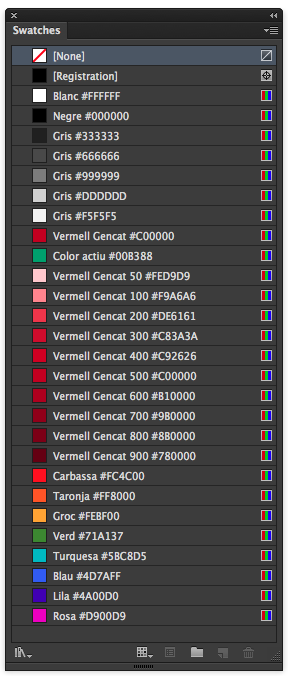
Paleta de colors
Descàrrega de la paleta de colors de gencat en format .ASE i .AI (Adobe Illustrator) i .ACO (Adobe Photoshop):

Descàrrega de la paleta de colors
gencat .ASE (Illustrator)
Descàrrega de la paleta de colors
gencat .AI (Illustrator)
Tipografia (Open Sans)
Open Sans és la família tipogràfica corporativa de la Generalitat de Catalunya en aplicacions natives per a dispositius mòbils.
Està dissenyada amb formes obertes i arrodonides, amb una aparença amable i neutra. Està optimitzada per a impressió, web i interfícies mòbils, i té una excel·lent llegibilitat.
És una Google Font humanista, sense serifa, amb llicència Apache 2.0.
Dissenyada per Steve Matteson, director de tipografia d'Ascender Corp.
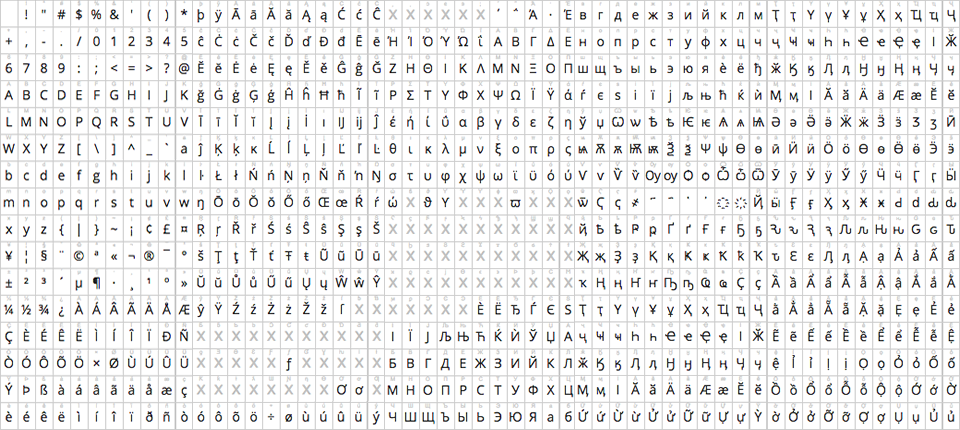
Conté 897 caràcters, incloent-hi els de l'estàndard ISO Latin 1, Latin CE, Greek i Cyrillic.
Open Sans a Google Fonts (exemples, cossos i caràcters)
Pàgina de descàrrega de l'Open Sans
Família, cossos i variants
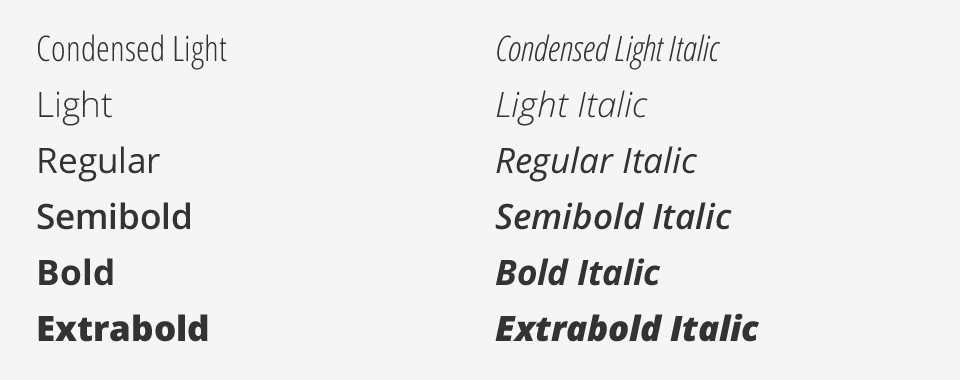
Ofereix una família completa per poder dissenyar amb tots els matisos que calgui, cinc cossos de light a extrabold i una variació: una versió condensada light. Totes tenen versió itàlica. No faltaran recursos per poder expressar-se gràficament i tipogràficament:
 Es disposa d'un extens catàleg de caràcters (897), amb accents oberts i tancats (àèìòùáéíóú), símbols (? @
©
®
£ #)...
Es disposa d'un extens catàleg de caràcters (897), amb accents oberts i tancats (àèìòùáéíóú), símbols (? @
©
®
£ #)...

Mides
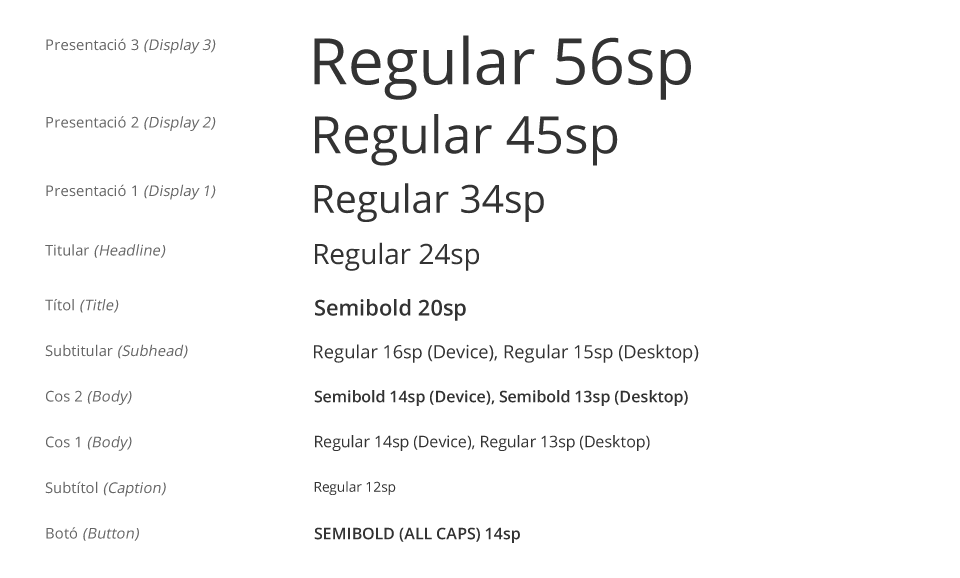
El rang de mides que hi ha quan es dissenya una aplicació Android amb la tipografia Open Sans va dels 56sp en aplicacions molt concretes on calgui potenciar molt el text, als 12sp que es poden emprar en alguns elements molt puntuals (per exemple peus de foto).
La mida de la tipografia per a blocs de text (paràgrafs) és de 14sp, que és la que aconsella la guia oficial Android.
Exemples d'aplicació de les mides segons l'ús:

NOTA: Aquestes mides estan expressades en SP, un tipus de mida emprada a Android que permet que la tipografia es reescali i es vegi bé, independentment de la resolució de la pantalla.
SP = PX * ratio * scale
Icones
Les icones de sistema (System icons) (no confondre amb les icones de l'aplicació -product icons-, que són les que ens serveixen per obrir l'aplicació) són elements que poden aparèixer a l'aplicació.
És obligatori, sempre que hi hagi una icona estàndard disponible, fer-la servir i no crear-ne una de nova (llegiu el capítol de la guia material design que parla d’iconografia).
Exemples d'icones estàndard de material design:
Descàrrega de el llistat complet d'icones material design.
Perquè les icones siguin compatibles en diferents dispositius, cal preparar-les en múltiples mides.
Llegiu més sobre les mides
Icones per a la barra d'accions (action bar)
Descàrrega de les icones per a la barra d'accions (action bar) d'Android
Mides i escala base
|
Espai focal i proporcions
|
EstilPictogràfic, pla, no gaire detallat, amb corbes suaus o formes agudes. Si el gràfic és prim, girar-lo 45º a l'esquerra o a la dreta per omplir l'espai focal. El gruix dels traços i espais negatius han de ser d'un mínim de 2dp. |
Colors
|
Icones de notificació
Mides i escala base
|
Espai focal i proporcions
|
EstilMantenir l'estil pla i simple, utilitzant la mateixa metàfora visual que a la icona de l'aplicació (product icon). |
ColorsLes icones de notificacions han de ser blanques completament. A més, el sistema pot escalar i/o enfosquir les icones. |
Si s'ha de crear una icona nova per a l'aplicació, cal procurar que segueixi la línia de la resta de les icones, que no es confongui amb cap de les ja existents i sigui fàcil d'entendre.
Pel què fa als aspectes gràfics, es demana simplicitat, amb pocs detalls (que siguin molt esquemàtiques) i sense volum; treballar amb filets sempre que sigui possible i mantenir l'harmonia del conjunt, que convisquin bé les unes amb les altres en mides i pesos visuals.
Disseny i estil gencat
Per crear una aplicació amb estil gencat, cal seguir una sèrie de regles molt senzilles: agafant com a base el Tema Holo Light d'Android, s'han de seguir totes les regles de desenvolupament per a Android i aplicar els punts següents:
Estil gencat
Aquest estil es caracteritza pel predomini del blanc, per aportar un toc de vermell (#C00000) a cada pantalla, per l'ús de grisos pàl·lids i finalment per l'ús de la família tipogràfica Open Sans.
- 1 ··· El gris #333333 substitueix tot el que és negre #000000.
- 2 ··· El blanc i el vermell #C00000 predominen com a colors principals.
- 3 ··· En totes les pantalles hi ha algun toc de vermell #C00000.
- 4 ··· El color actiu és el verd turquesa #00B388.
- 5 ··· La barra de l'aplicació és de color gris fosc #333333 i tot a sobre d'ella en blanc.
- 6 ··· El fons gris clar sempre a #F5F5F5.
- 7 ··· El fons gris clar i el blanc s'alternen quan hi ha diferents blocs apilats verticalment, creant un efecte zebra.
- 8 ··· Les línies separadores i filets sempre en color gris #DDDDDD.
- 9 ··· Tres nivells de gris per crear jerarquies visuals: #333333 | #666666 | #999999.
- 10 ··· Open Sans Regular és la tipografia per als textos.
- 11 ··· Tots els textos van amb gris #666666, i els títols i destacats a #333333.
- 12 ··· Open Sans Semibold és la família tipogràfica per a títols, negretes o textos destacats.
- 13 ··· Open Sans Light és la família tipogràfica per a textos de mida molt gran.
Estil gencat en 13 punts:
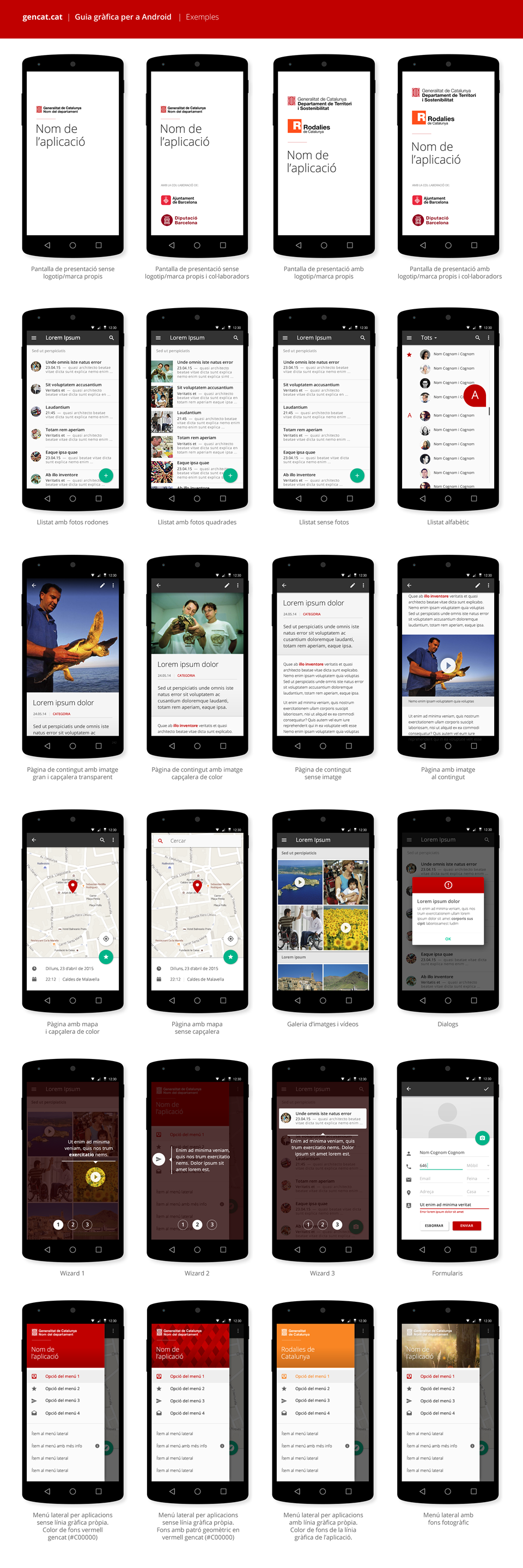
Exemples
En aquest document hi ha dissenyades algunes pantalles aplicant les regles de disseny que s'han llistat abans per mostrar com és l'estil gencat:
Per veure les pantalles en gran cliqueu la imatge:

- Descàrrega de les pantalles d'exemple (per capes i editables, poden servir com a base per dissenyar aplicacions):
- En PNG (Fireworks)
- En PSD (Photoshop)
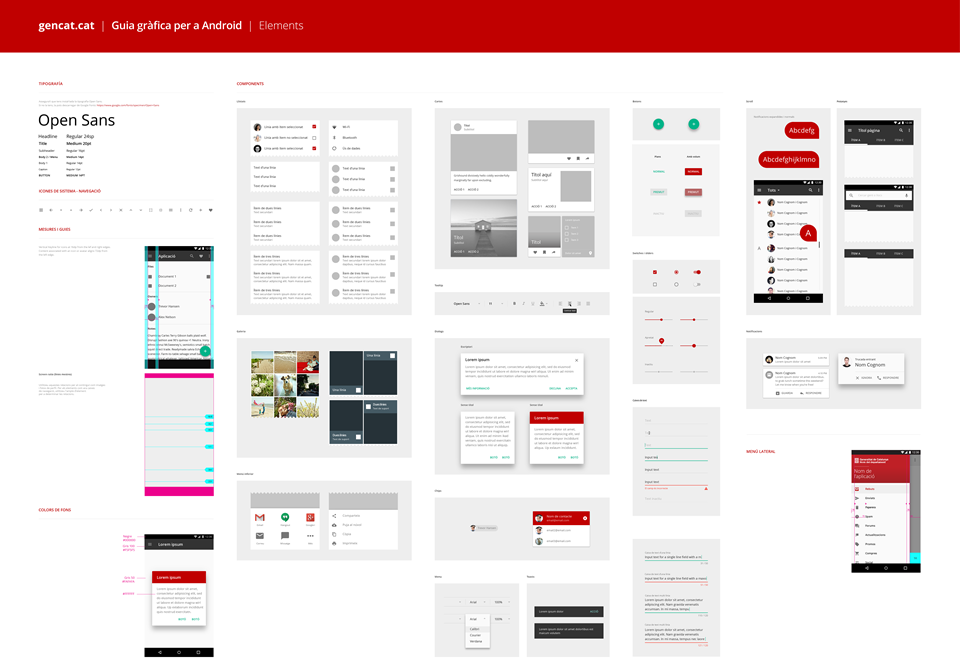
Plantilla d'elements
En aquest document hi ha elements representatius de l'estil gencat perquè es puguin fer servir com a base per al disseny d'aplicacions gencat.
Per veure la plantilla en gran cliqueu la imatge:

- Descàrrega de la plantilla d'elements gencat basada en la plantilla oficial d'Android material design (per capes i editable, poden servir com a base per dissenyar aplicacions):
- En AI (Illustrator)
- En PDF
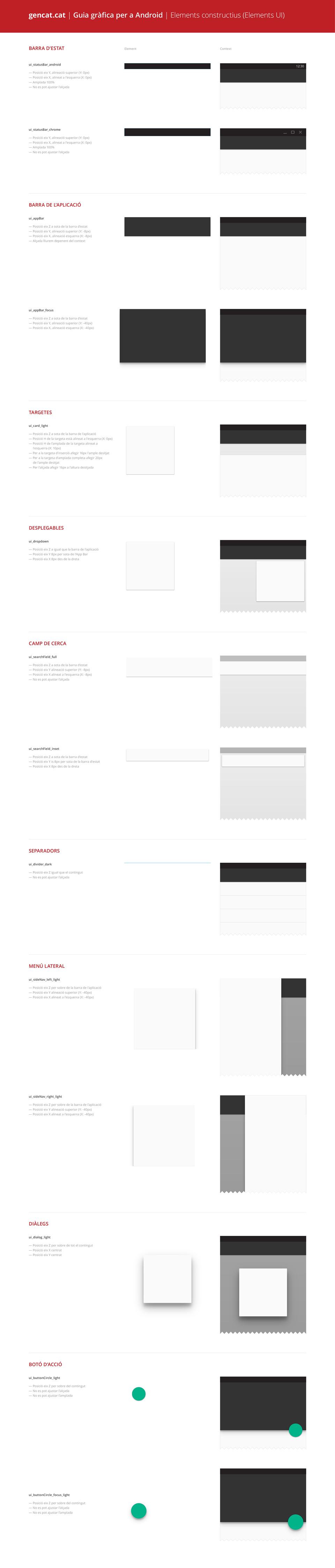
Plantilla d'elements constructius
En aquest document es mostra com queden els principals elements constructius (seguint els estàndards de la guia material design d'Android) amb les regles del disseny gencat aplicades.
Per veure la plantilla en gran cliqueu la imatge:

- Descàrrega de la plantilla d'elements constructius gencat basada en la plantilla oficial material design (per capes i editables, poden servir com a base per dissenyar aplicacions):
- En AI (Illustrator)
- En PDF
Peces (components)
Aquesta secció de la guia es basa en l'apartat de Components de la guia material design d'Android.
Es parla de peces o components quan es refereix a cada objecte que conforma la interfície d'una aplicació (capçaleres, menús, desplegables, botons...). En aquesta secció es descriuen i es posen exemples dels més importants per facilitar el disseny d'aplicacions coherents amb l'estil gencat.
NOTA: Es manté la nomenclatura en anglès per fer-la coincidir amb la que fa servir Android en la seva guia.
Botons (Buttons)
Què és?
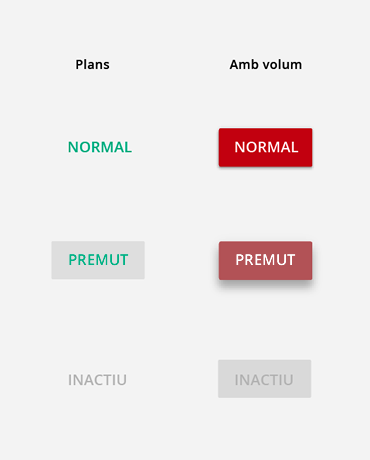
Un botó es compon de text que comunica clarament el què passarà quan l'usuari hi faci clic. En material design trobem dos tipus de botó: amb fons (amb volum) o sense (plans).
Plans:Color text actiu i premut: #00b388
Amb volum:
Color text desactivat: #BCBCBC
Altres colors i estats: Propis de material design.
Tipografia: Open Sans Semibold.Color text actiu: #FFFFFF
Color text desactivat: #BCBCBC
Altres colors i estats: Propis de material design.
Tipografia: Open Sans Semibold.
Botons flotants d'acció (Floating Action Button)
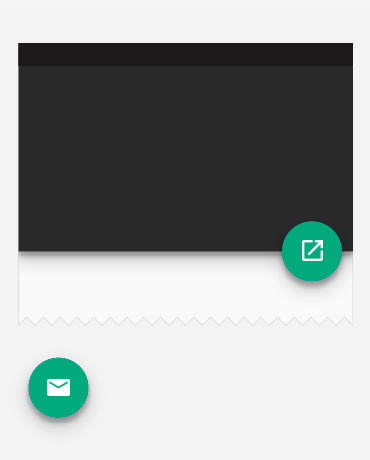
Què és?
Un botó flotant que es fa aparèixer a les pantalles per destacar una acció a realitzar més important que la resta, i així donar-li prioritat i facilitat d'ús.
A dins del cercle es mostra una icona blanca que explica l'acció a realitzar.
Flota per sobre de tota la resta d'elements i, encara que es faci scroll, sempre està present a la pantalla i no desapareix.Color de fons del botó, verd: #00B388
Color de la icona: #FFFFFF
Camps de text (Text fields)
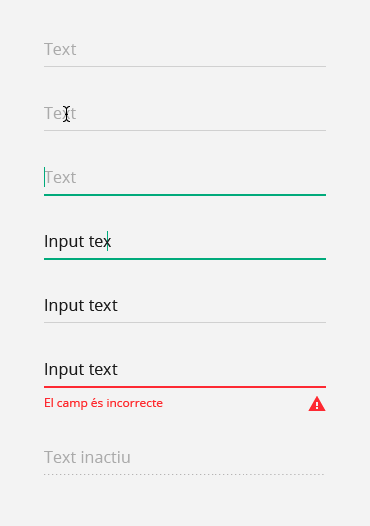
Què és?
Els camps de text permeten a l'usuari escriure text en la seva aplicació. Poden ser d'una sola línia o de diverses línies. Al seleccionar un camp de text el cursor es col·loca a sobre i mostra automàticament el teclat; també pot mostrar per sobre, en més petit, el nom del camp.
Colors:
Color actiu, verd: #00b388
Color d'error, vermell: #f44336
Altres colors i estats: Propis de material design
Enllaç a la guia d'Android material design
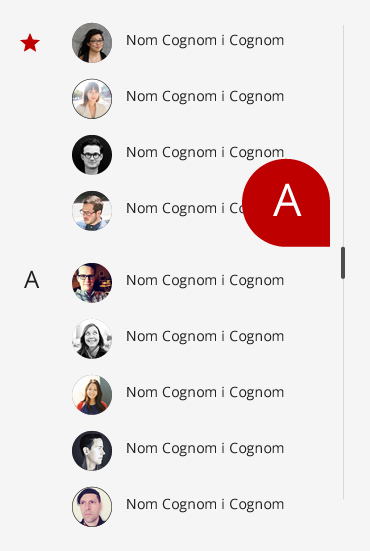
Desplaçament (Scroll)
Què és?
El desplaçament (scroll) permet a l'usuari navegar als continguts mitjançant el gest de lliscar. La velocitat de desplaçament és proporcional a la velocitat del gest. Hi ha l'indicador de desplaçament (scroll indicador) i l'índex de desplaçament (scroll index).
Color de l'indicador de desplaçament: #4C4C4C.
Color de text de l'índex de desplaçament (scroll index): #FFFFFF.
Color de text de fons de l'índex de desplaçament (scroll index): #C00000.
Altres colors i estats: Propis de material design.
Tipografia: Open Sans Regular.
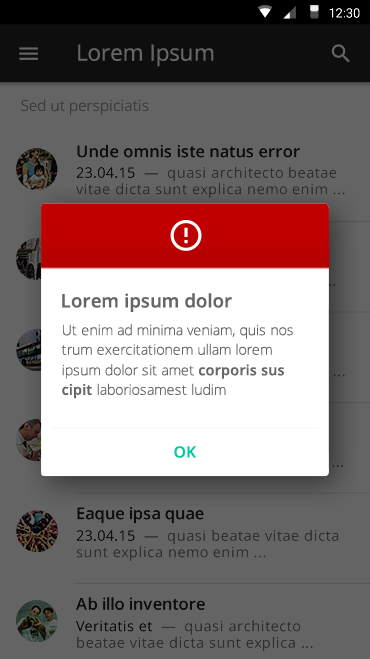
Diàlegs (Dialogs)
Què és?
Una finestra flotant que es carrega a sobre de la pantalla (enfosquint el fons) per realitzar una acció, ja sigui seleccionar data/hora (pickers), seleccionar una opció d'un llistat, fer una acció (ex.: Acceptar/Cancel·lar), mostrar un avís de text, una finestra per registrar-se...
Color de fons de la capçalera: #C00000
Color de la icona de la capçalera: #FFFFFF
Altres colors i estats: Propis de material design
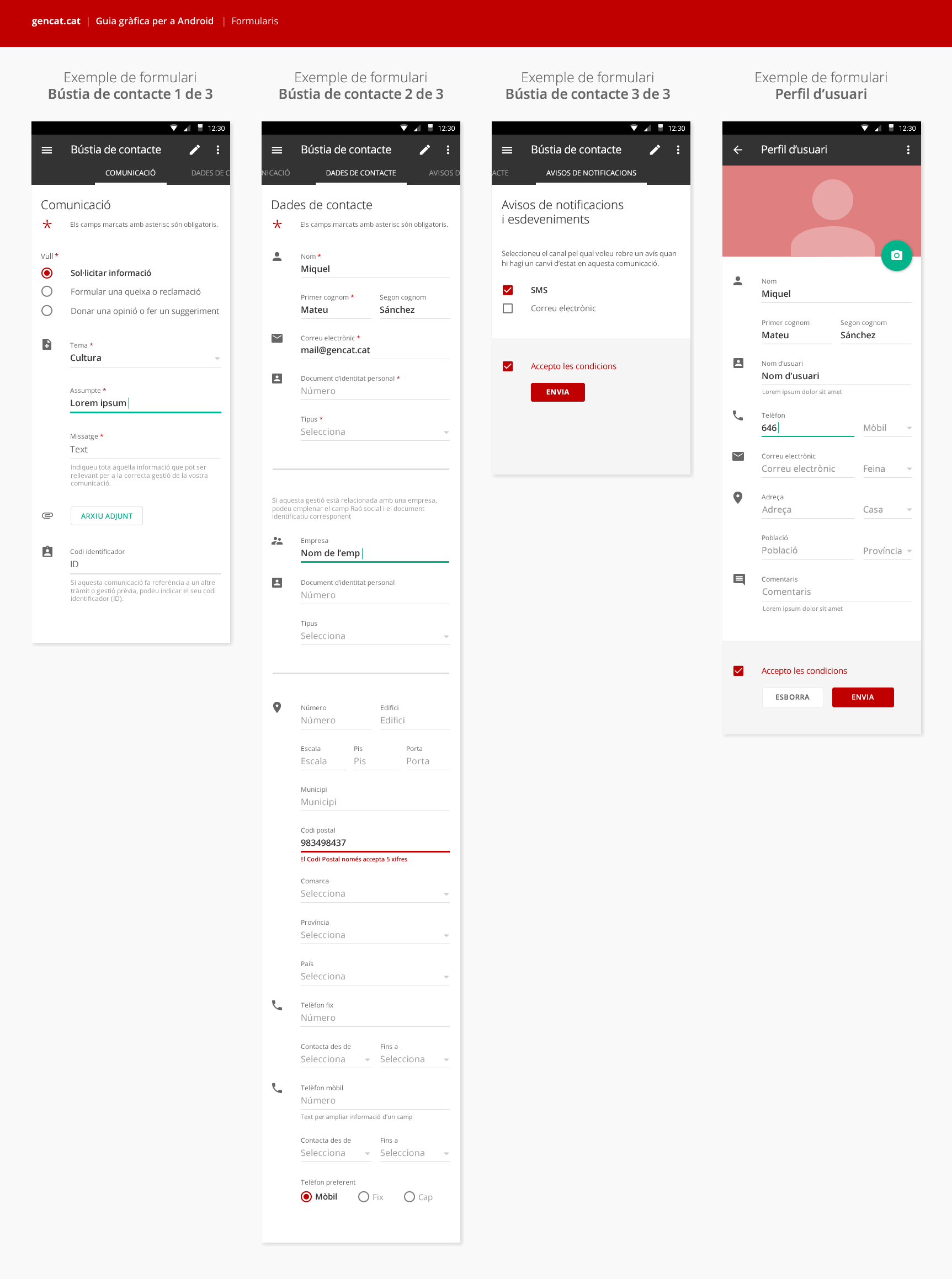
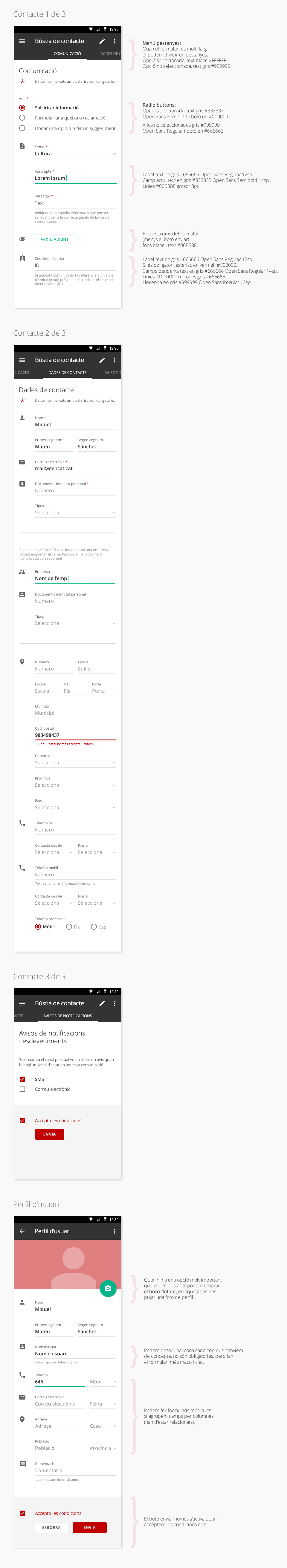
Formularis
Què és?
Un seguit de camps per poder entrar dades en una aplicació.
Aquests camps poden ser de text lliure, números, selectors...
A més, tenim altres elements, com agrupadors de camps, per organitzar els camps per temes, icones per mostrar més informació o per esborrar una dada.
Per veure les pantalles en gran cliqueu la imatge:
- Descàrrega de la plantilla amb els formularis d'exemple (per capes i editables, poden servir com a base per dissenyar formularis):
- En PNG (Fireworks)
- En PSD (Photoshop)
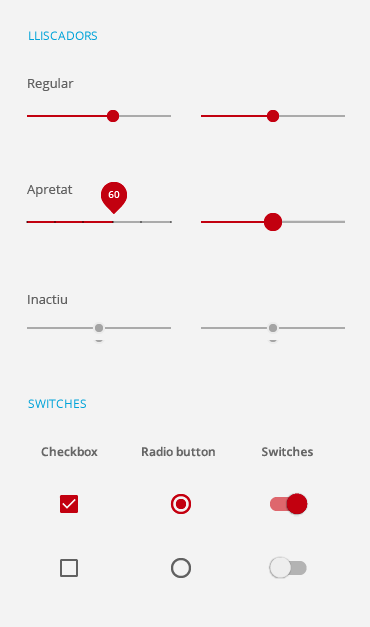
Lliscadors (Sliders, Switches)
Què és?
Lliscadors sliders:
Barres de desplaçament interactives que permeten seleccionar un valor d'un rang continu movent el botó lliscant. El valor més petit està a l'esquerra, el més gran a la dreta. La naturalesa interactiva de la barra de desplaçament fa que sigui una gran opció per als ajustos que reflecteixen els nivells d'intensitat, com el volum, la brillantor o la saturació de color.Color actiu i dels punts: #C00000.
Altres colors i estats: Propis de material design.Enllaç a la guia d'Android material design
- - - - -
Lliscadors switches:
Permeten a l'usuari seleccionar opcions. Hi ha tres tipus d'interruptors: checkboxes, radio buttons, on/off switches.Color activat: #C00000.
Altres colors i estats: Propis de material design.
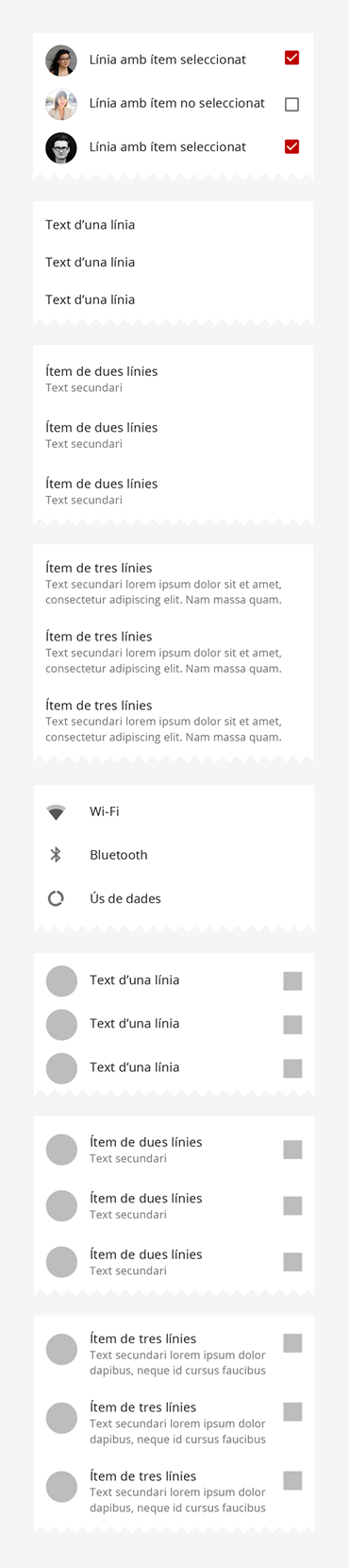
Llistats (Lists)

Què és?
S'utilitzen per llistar ítems verticalment.
Color de la capa de fons: #FFFFFF.
Color del títol del llistat: #212121.
Color del text del llistat: #757575.
Altres colors i estats: Propis de material design.
Tipografia: Open Sans Regular.
Enllaç a la guia d'Android material design
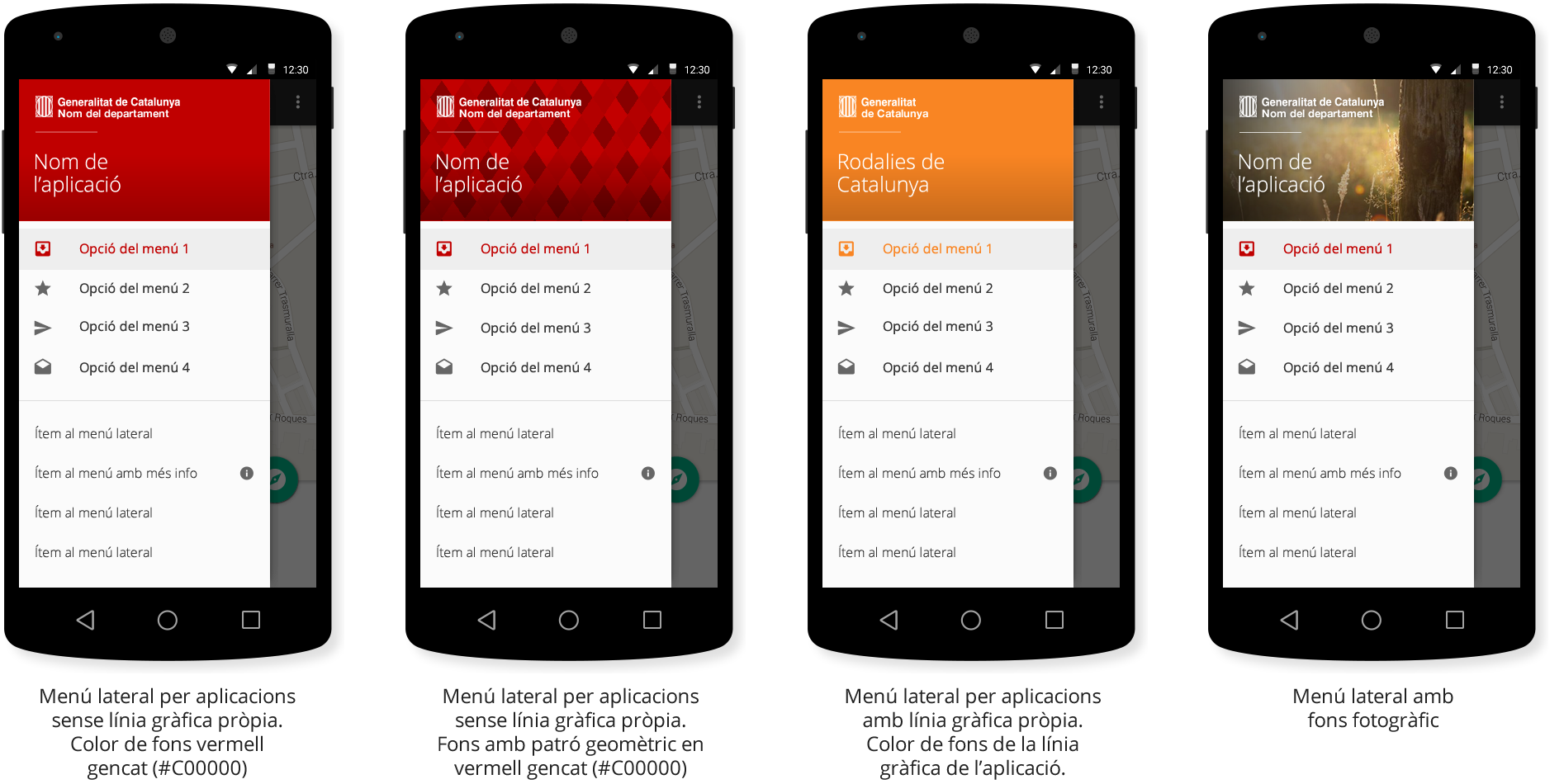
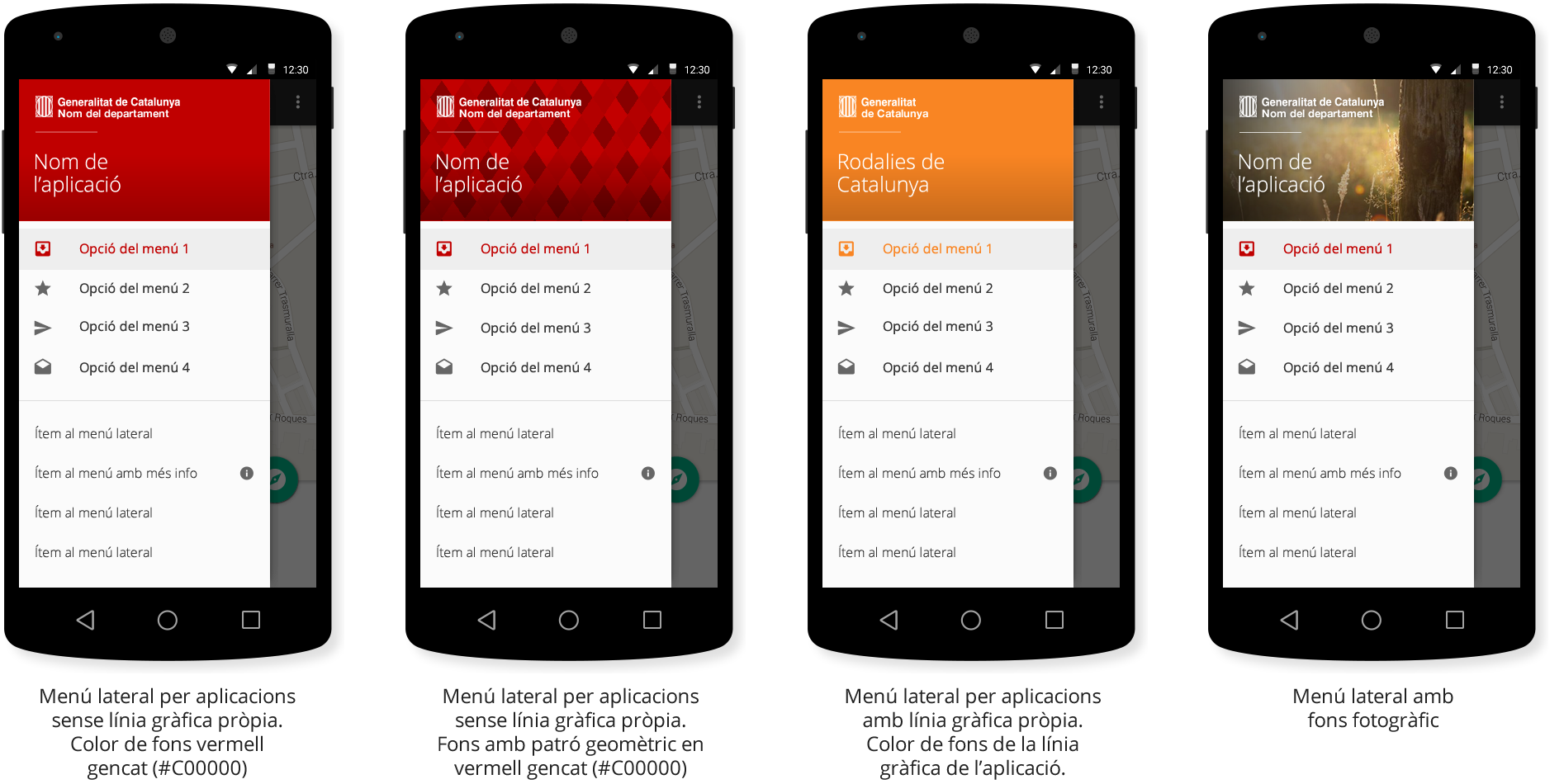
Menú lateral (Navigation drawer)
Què és?
El menú lateral va des de la vora esquerra de la pantalla i mostra les principals opcions de navegació de l'aplicació.
En el menú ha d'aparèixer sempre la identificació del promotor de l'aplicació, ja sigui amb el seu logotip com amb la marca de l'aplicació.
El fons del menú lateral, on hi ha identificada l'aplicació, pot ser:
- de color vermell, amb algun element geomètric repetit o no,
- o contenir una imatge fotogràfica,
- o utilitzar el color representatiu de l’aplicació.

Enllaç a la guia d'Android material design
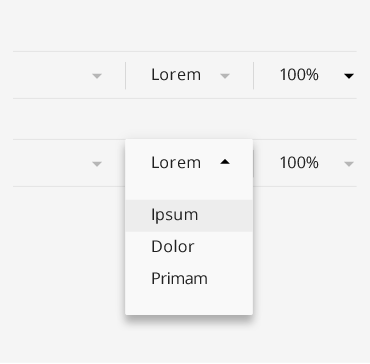
Menús desplegables (Menus)
Què és?
Els menús desplegables proporcionen una manera ràpida per seleccionar un valor d'un conjunt.
En l'estat per defecte, un menú desplegable mostra el seu valor actualment seleccionat. En tocar el selector mostra un menú desplegable amb tots els altres valors disponibles, dels quals l'usuari en pot seleccionar un de nou.Colors i estats: Propis de material design.
Tipografia: Open Sans Regular.
Enllaç a la guia d'Android material design
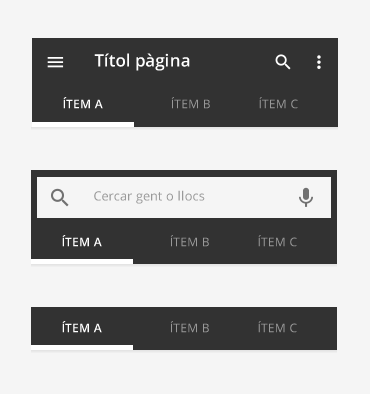
Pestanyes (Tabs)

Què és?
Permeten la navegació entre els continguts d'una mateixa pàgina. Existeixen pestanyes amb desplaçament (scroll) i pestanyes fixes.
Color de fons de les pestanyes: #333333.
Color de text de la pestanya seleccionada: #FFFFFF.
Color de text de les pestanyes no seleccionades: #999999.
Color de la línia de la pestanya seleccionada: #FFFFFF.
Tipografia: Open Sans Semibold (pestanya seleccionada) i Open Sans Regular (pestanya no seleccionada).
Enllaç a la guia d'Android material design
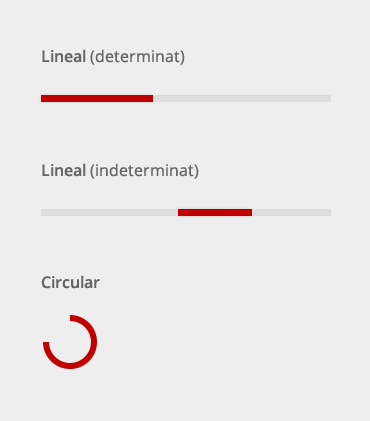
Progrés i activitat (Progress & activity)
Què és?
Barres i cercles que permeten monitoritzar el progrés d'un procés.
Color de l'indicador de progrés: #C00000.
Color de fons de l'indicador: #DDDDDD.
Enllaç a la guia d'Android material design
Icona de l'aplicació (Product icon)
La icona de l'aplicació (product icon) és la que permet identificar i obrir l'aplicació, ja sigui des del Google Play com des de la llista d'aplicacions del dispositiu mòbil (no s'han de confondre amb les icones de sistema (System icons), que formen part de la pròpia aplicació).
La guia material design no ha incorporat canvis pel què fa a la construcció de la icona de l'aplicació, però sí que ho fa la guia gencat. Concretament són:
- Les cantonades de la icona deixen de ser arrodonides i es fan quadrades.
- S'elimina el fons degradat i es fa pla.
Més informació a: Guia oficial Android material design.
Mides i estructura
La mida de la icona ha de ser quadrada de 512 x 512 píxels i ha d'incloure sempre a la part inferior la marca gencat. La marca gencat és obligatòria i és un element d'identitat corporativa i de reforç de la imatge de les aplicacions de la Generalitat.
Icona de l'aplicació per a aplicacions sense logotip propi
En la mesura del possible, el símbol:
- Ha d'anar sense textos.
- No ha d'estar centrat, sinó col·locat lleugerament cap a la dreta.
- Ha d'anar tallat per algun dels seus costats.
A la part inferior i sobre fons blanc, ha d'anar sempre la marca gencat en vermell, centrada:
Icona de l'aplicació per a aplicacions amb logotip propi
En la mesura del possible, el símbol:
- Ha d'anar sense textos.
- Ha de ser blanc.
- No ha d'estar centrat, sinó col·locat lleugerament cap a la dreta.
- Ha d'anar tallat per algun dels seus costats.
A la part inferior i sobre fons blanc, ha d'anar sempre la marca gencat en vermell, centrada:
Icona de l’aplicació per a aplicacions en versió no definitiva o en proves
La icona es construeix sobre un fons gris #888888 o en escala de grisos i el segell de color blau (#1D3ACD).
La paraula gencat del faldó es manté en vermell gencat (#C00000).
NOTA: A la secció de descàrregues hi ha el PNG/PSD per capes per poder afegir el segell blau.
Descàrrega de la plantilla gràfica per a les icones
Plantilla per mantenir l'homogeneïtat de les icones de llançament de la Generalitat en dos formats: PNG (per a Adobe Fireworks) i PSD (per a Adobe Photoshop):
- Plantilla de la icona de l'aplicació (launch icons) en PNG (Fireworks)
- Plantilla de la icona de l'aplicació (launch icons) en PSD (Photoshop)
Pantalla de presentació (Splash screen)
La pantalla de presentació (splash screen) és la imatge que es mostra mentre s'està carregant l'aplicació quan s'obre. És obligatòria i s'ha de construir sempre de la mateixa manera ja que és un element d'identitat corporativa i de reforç de la imatge de les aplicacions de la Generalitat.
La pantalla de presentació de qualsevol aplicació de la Generalitat té integrats els elements següents:
- Fons blanc. Si es tracta d'una aplicació amb imatge i disseny propi, l'únic element personalitzable en la pantalla de presentació és el color de fons.
- Logotip o logotips dels promotors de l'aplicació, en la seva versió horitzontal.
- Nom / marca de l'aplicació.
- En el cas que sigui una aplicació on hi hagi participat algun organisme extern, també s'hi pot incloure el seu logotip.
Informeu-vos al web d'identitat corporativa de la Generalitat de Catalunya de les diferents formes d'harmonització (col·laboracions i coexistència) de les identificacions de la Generalitat.

Cal tenir en compte que:
- Les imatges de les pantalles de presentació per a aplicacions Android, s'han de preparar amb múltiples densitats si volem donar suport a les diferents resolucions que ofereix.
- És recomanable que les imatges estiguin preparades en 9-patch, tal i com diu la guia per a desenvolupadors d'Android.
- S'han de dissenyar les imatges pensant en àrees que es poden estirar de forma segura sense deformar i posar en perill el resultat final.
NOTA: A la secció de descàrregues d'aquesta guia es pot descarregar la plantilla amb exemples per generar pantalles de presentació (splash screens).
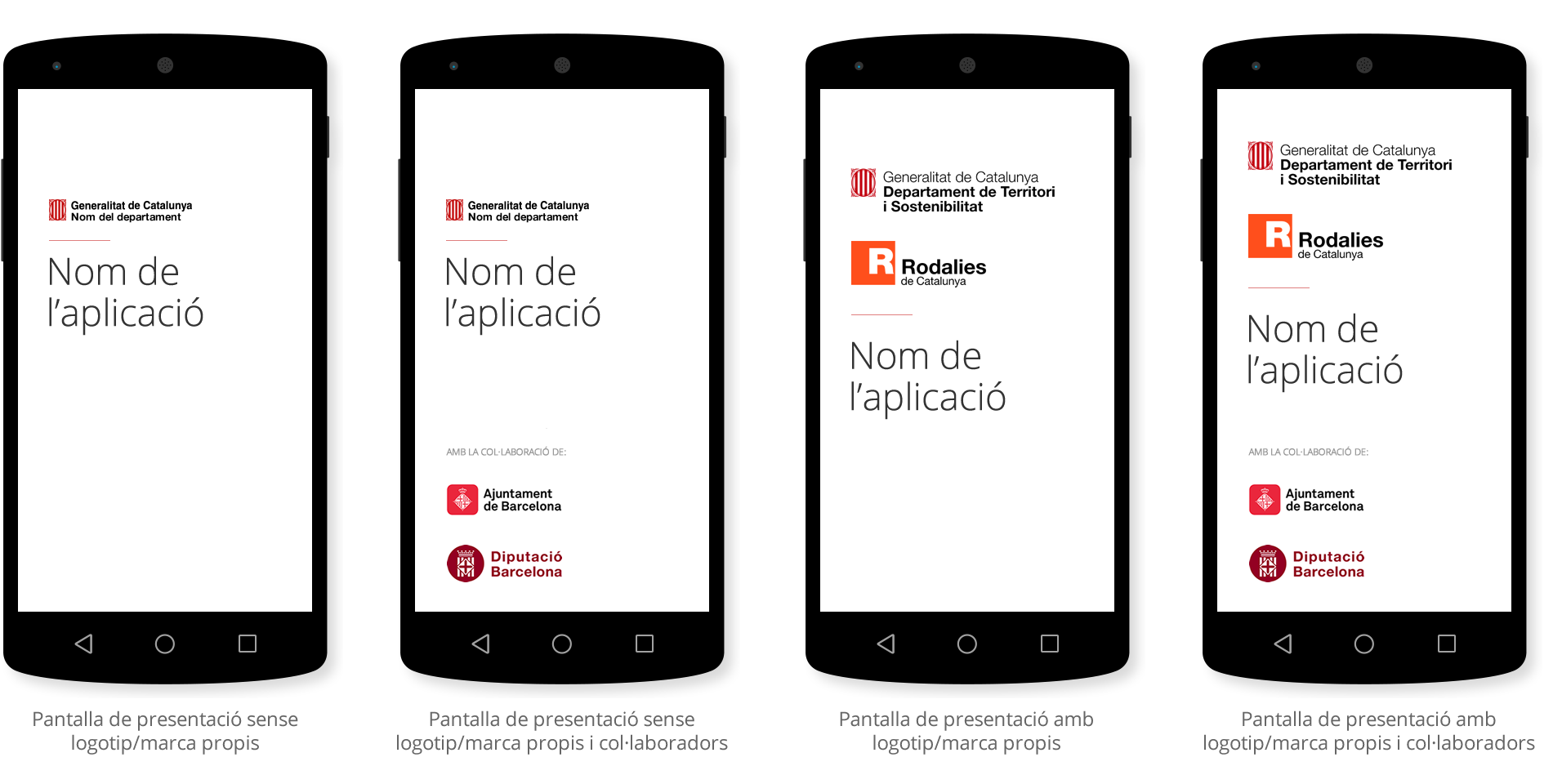
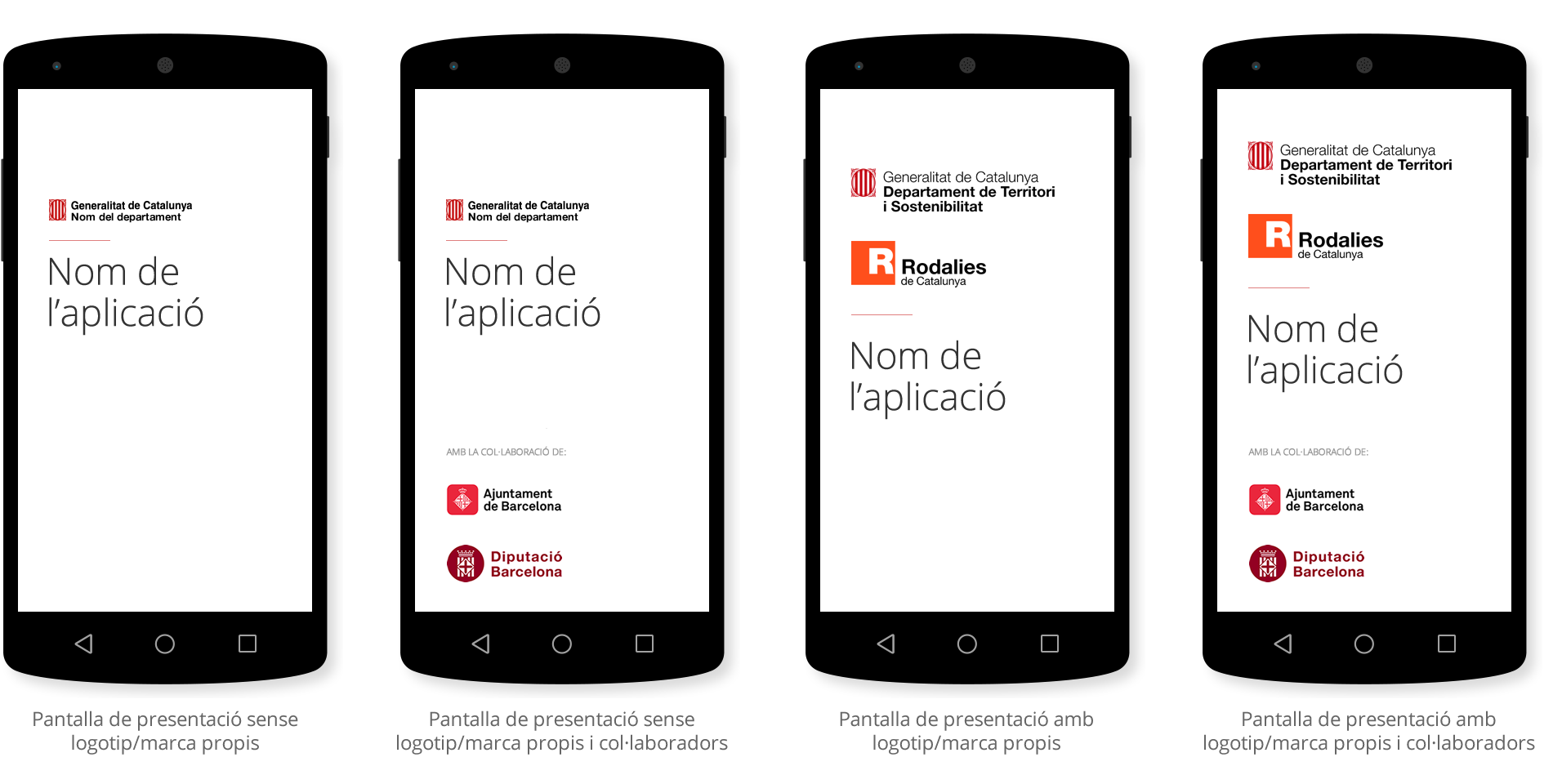
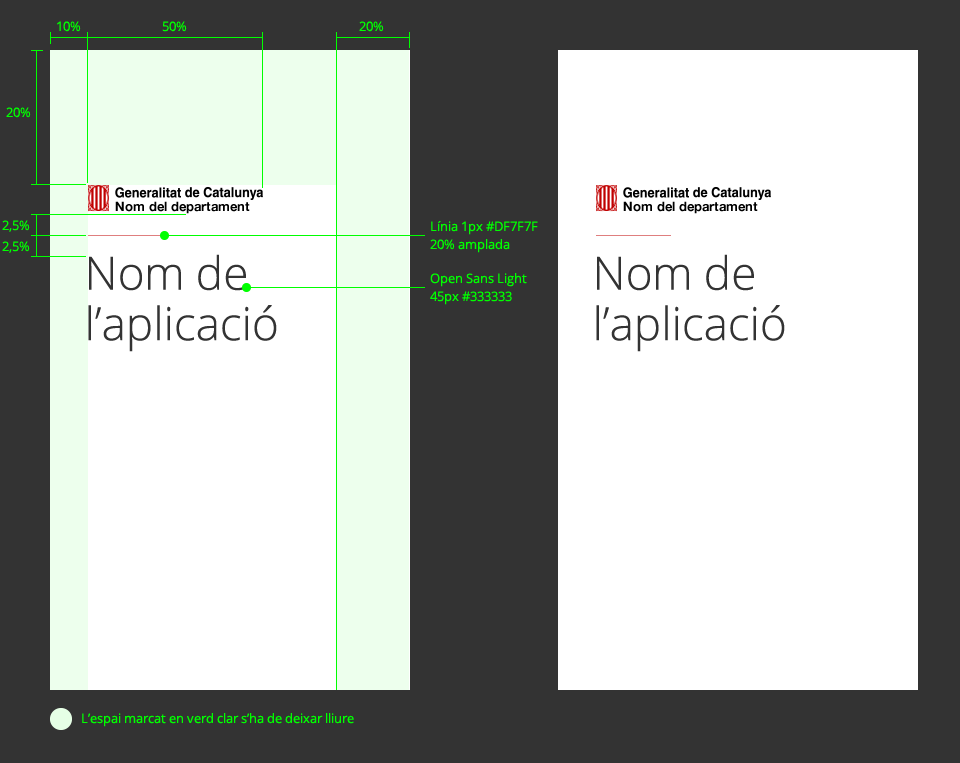
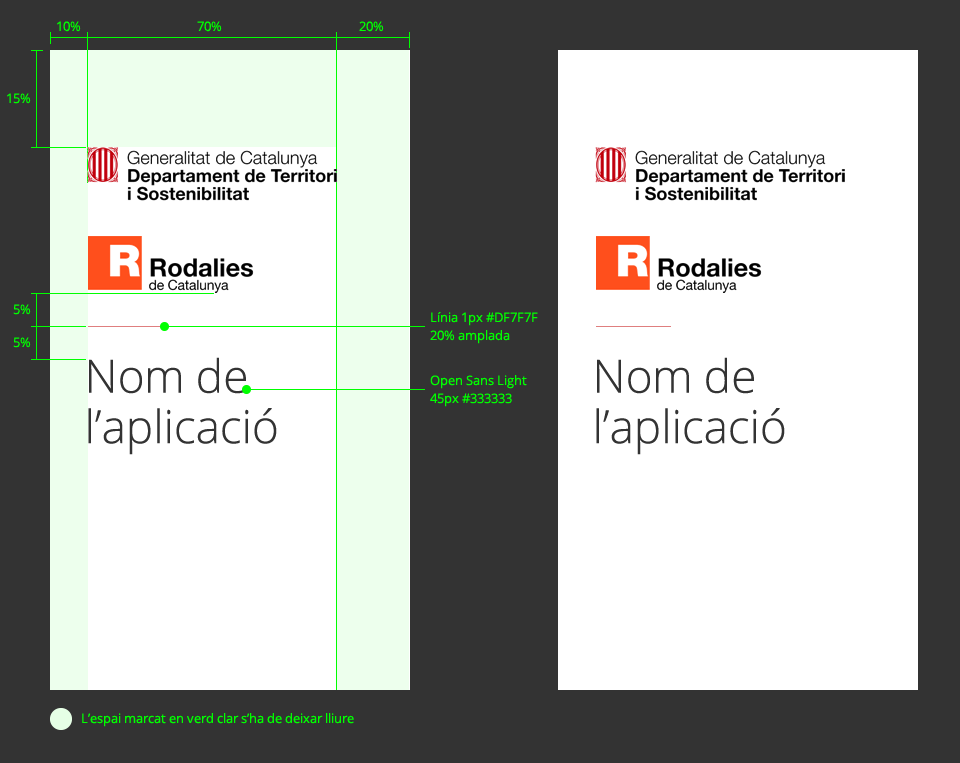
Pantalla de presentació per a aplicacions sense logotip/marca propis
Exemple de pantalla de presentació sense logotip/marca propis:

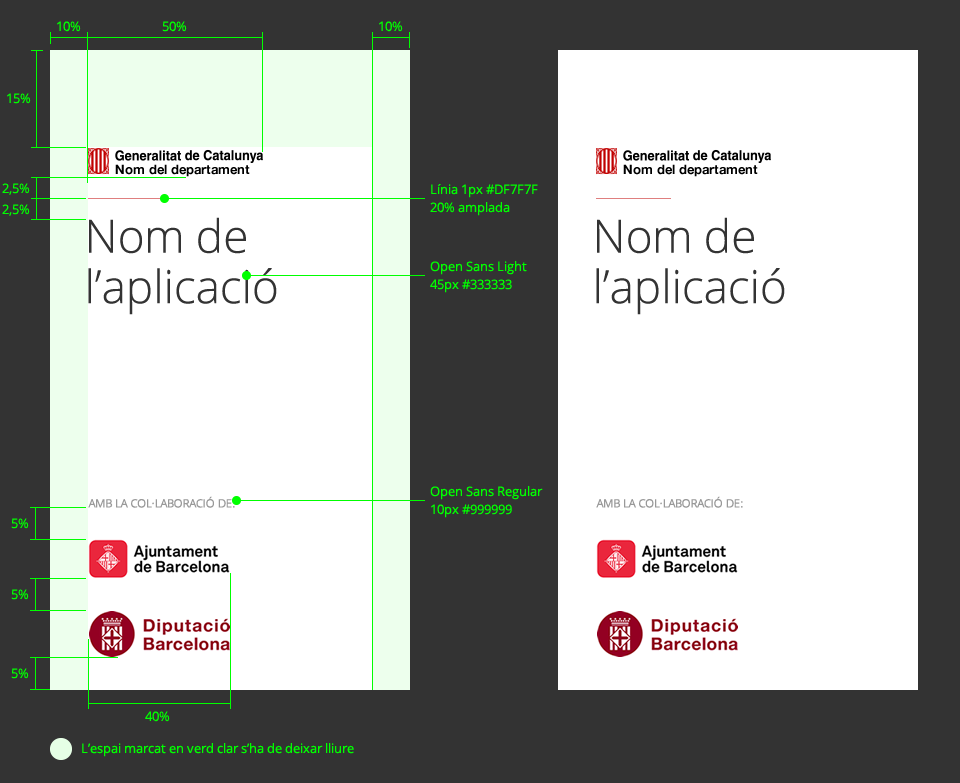
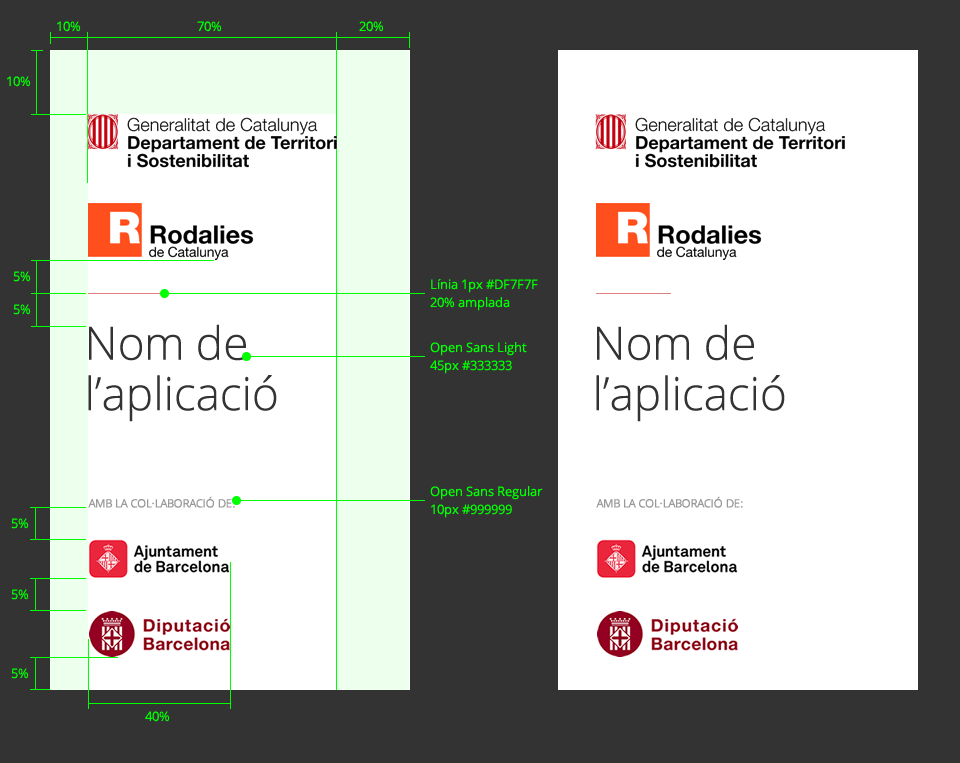
Exemple de pantalla de presentació sense logotip/marca propis i col·laboradors:

Pantalla de presentació per a aplicacions amb logotip/marca propis
Exemple de pantalla de presentació amb logotip/marca propis:

Exemple de pantalla de presentació amb logotip/marca propis i col·laboradors

- Plantilla per exportar pantalles de presentació (splash screens):
- En PNG (Fireworks)
- En PSD (Photoshop)
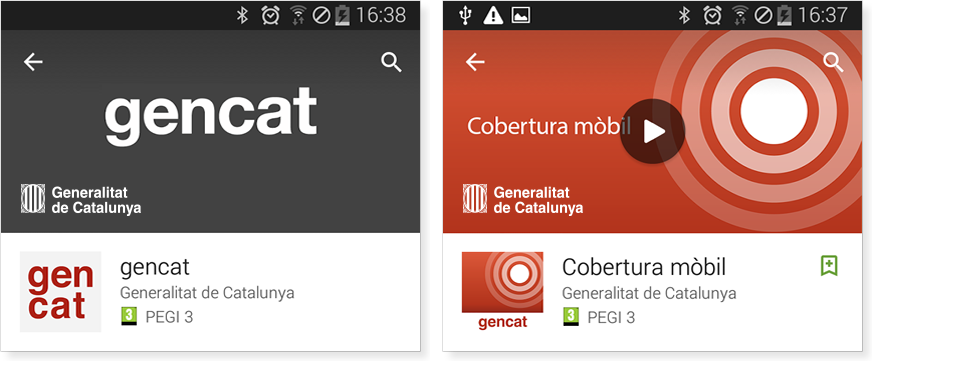
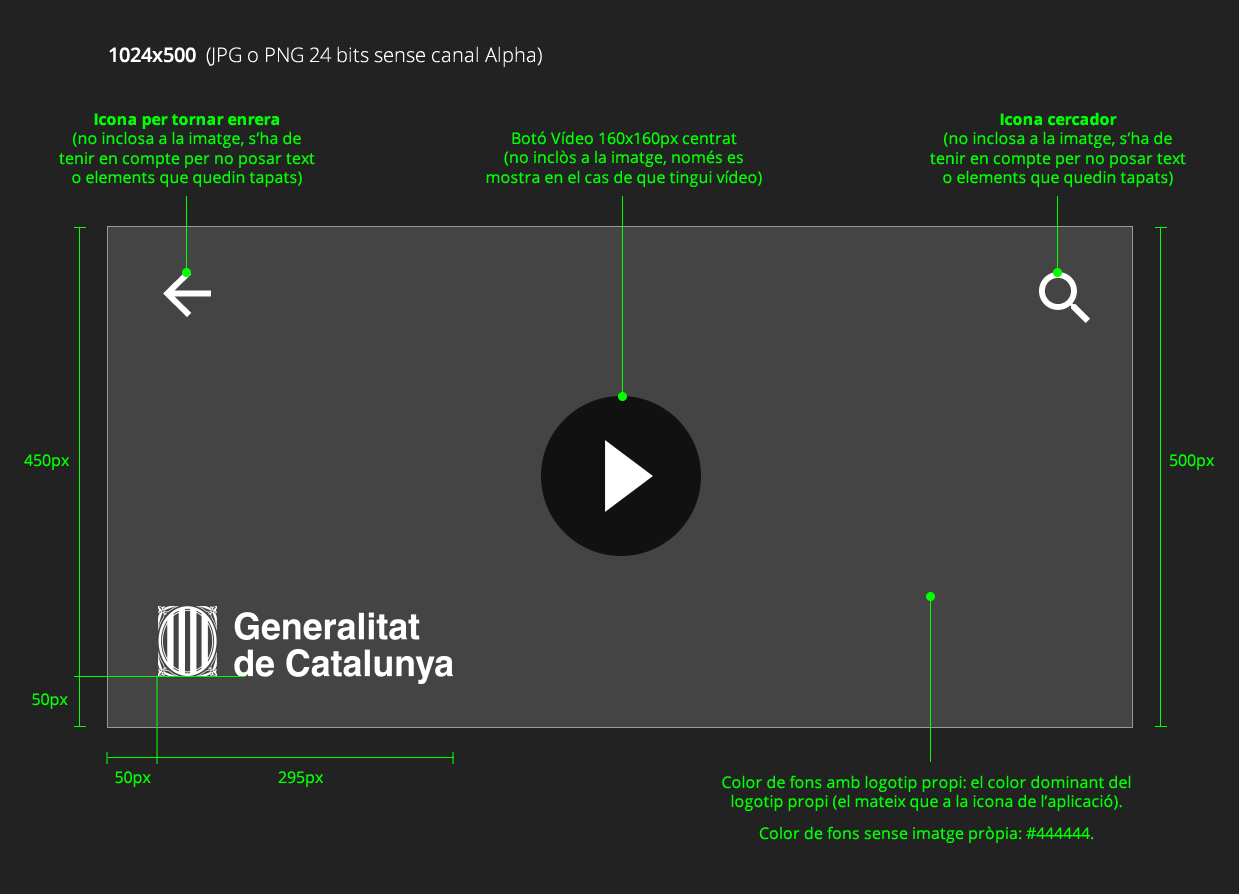
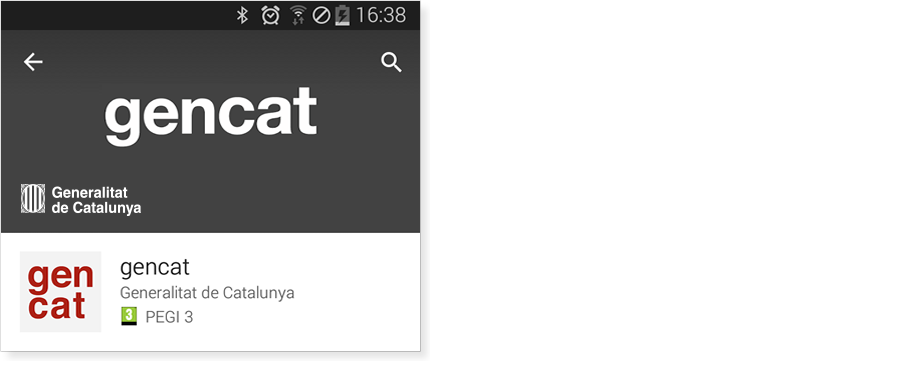
Imatges per a Google Play
Quan es pugen les aplicacions a la botiga de Google Play Store es demanen imatges per il·lustrar i promocionar l'aplicació.
Els elements que conformen aquestes imatges són els següents:
- Imatge representativa de l'aplicació, ja sigui fotogràfica, il·lustrada o iconogràfica.
- Si no es té imatge pròpia, es construeix amb un fons gris #444444 de fons amb el nom de l'aplicació en blanc a sobre.
- Si l'aplicació té logotip/imatge pròpia, s'utilitza com a color de fons el color dominant del logotip/imatge.
- La imatge sempre ha de contenir el logotip de la Generalitat de Catalunya i/o del promotor ubicat a la part inferior esquerra.
Mides:

Més informació sobre les imatges de Google Play
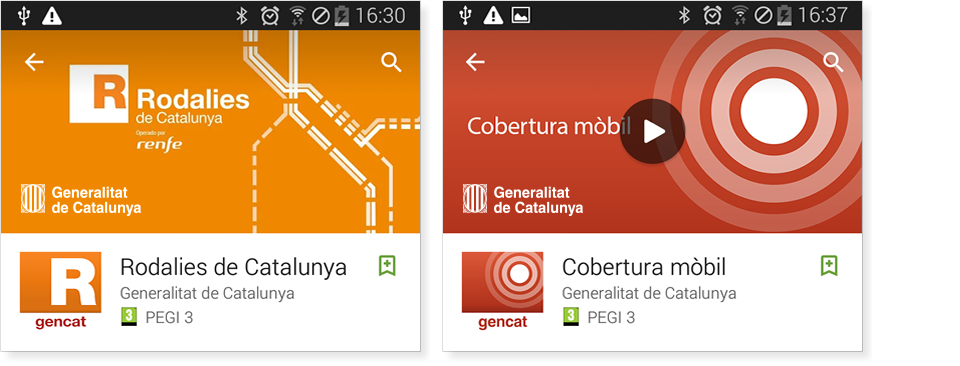
Exemples


Plantilla
Plantilla per facilitar la tasca d'elaboració d'aquestes imatges. Hi ha tots els tipus i mides d'imatge i les diferents possibilitats que es poden donar.
- Plantilla per exportar imatges per a Google Play:
- En PNG (Fireworks, per capes i amb layers actives per ser exportades)
- En PSD (Photoshop)
Plantilles i descàrregues
Fitxers, plantilles i continguts de descàrrega d'aquesta guia.
- Guia per a desenvolupadors d'Android (enllaç extern)
- Pàgina de descàrregues Android
- Paleta de colors gencat (en format .ASE, per a programes d'Adobe)
- Paleta de colors gencat (.ASE) (Illustrator)
- Paleta de colors gencat (.AI) (Illustrator)
- Paleta de colors gencat (.ACO) (Photoshop)
- Pantalles d'exemple (per capes i editables, poden servir com a base per dissenyar aplicacions):
- En PNG (Fireworks)
- En PSD (Photoshop)
- Plantilla d'elements gencat basada en la plantilla oficial d'Android material design (per capes i editable, poden servir com a base per dissenyar aplicacions):
- En AI (Illustrator)
- En PDF
- Plantilla d'elements constructius gencat basada en la plantilla oficial d'Android material design (per capes i editable, poden servir com a base per dissenyar aplicacions):
- En AI (Illustrator)
- En PDF
- Plantilla amb els formularis d'exemple (per capes i editables, poden servir com a base per dissenyar formularis):
- En PNG (Fireworks)
- En PSD (Photoshop)
- Família tipogràfica Open Sans:
- Open Sans a Google Fonts (exemples, cossos i caràcters)
- Pàgina de descàrrega de l'Open Sans
- Plantilla per exportar la icona d'aplicació (launch icons):
- Plantilla de la icona d'aplicació (launch icons) en PNG (Fireworks)
- Plantilla de la icona d'aplicació (launch icons) en PSD (Photoshop)
- Plantilla per crear pantalles de presentació (splash screens):
- Plantilla per a pantalla de presentació (splash screen) en PNG (Fireworks)
- Plantilla per a pantalla de presentació (splash screen) en PSD (Photoshop)
- Plantilla per exportar imatges per a Google Play:
- En PNG (Fireworks, per capes i amb layers actives per ser exportades)
- En PSD (Photoshop)
- Criteris lingüístics i terminològics establerts pel TERMCAT que poden ser útils en la localització de productes informàtics al català:
- Localització de productes informàtics