Guia gràfica per a iOS 8

Introducció
Aquesta guia per a dispositius Apple se centra únicament en l'última versió del seu sistema operatiu (iOS 8) llançada el setembre de 2014 juntament amb els nous dispositius mòbils (iPhone 6 i iPhone 6 Plus).
Pel que fa a la part gràfica, iOS 8 només canvia les mides de pantalla respecte a iOS 7 (que
va representar una renovació gràfica total de la interfície, a més d'aportar noves condicions gràfiques a l'hora de dissenyar una aplicació). Les mides de pantalla més grans dels nous dispositius condicionen aquests canvis.
Per tant, gràficament és igual dissenyar una aplicació per a iOS 8 que per a iOS 7, però cal tenir en compte les noves mides de pantalla en les icones de llançament (launch icons) i en la pantalla de presentació (splash screen). Aquesta guia no inclou més canvis perquè se centra únicament en l'aspecte de les aplicacions.
L'objectiu és emprar tants elements estàndard com sigui possible i per això es recomana seguir els consells de disseny que Apple exposa en aquesta guia. A aquests consells s'hi exigeixen d'altres de propis per aconseguir fer aplicacions estandarditzades i sempre amb el paraigua gràfic de la Generalitat de Catalunya.
Aquests són alguns exemples correctes d'aplicacions de la Generalitat de Catalunya que es poden instal·lar des de l'App Store:
Colors i gammes
Color principal
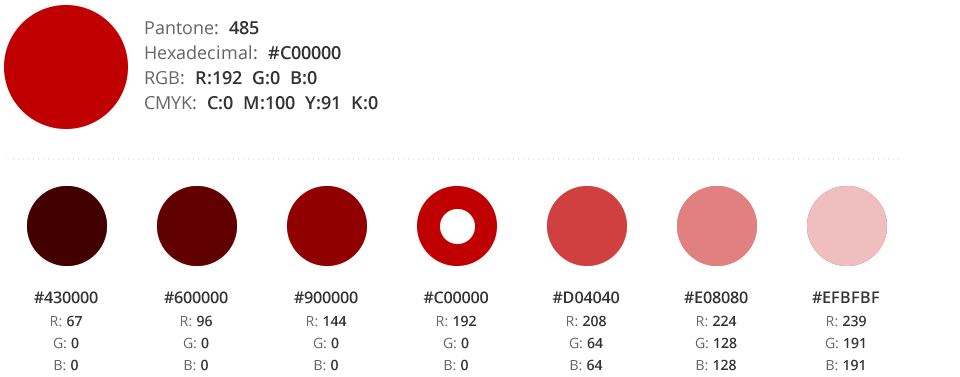
El color corporatiu de la Generalitat de Catalunya és el vermell, i és el que farem servir sempre que l'aplicació no tingui una imatge gràfica pròpia.
Aquests són els codis per emprar correctament el color i les seves variacions per enfosquir i aclarir el vermell corporatiu (en salts del 25%):

Grisos
Hi ha cinc nivells de grisos per triar.
Els tres primers s'utilitzen per donar forma a textos, icones i botons. Així, si cal crear un botó amb diferents estats, es pot fer servir el #333333, #666666 i #999999. O si cal reforçar un títol per fer que destaqui sobre un text, també s'opta per aquesta tríada.
El quart gris (#DDDDDD) s'empra per pintar línies i separadors.
El cinquè gris (#F5F5F5) es fa servir quan calgui un color gris sòlid de fons.

Altres colors
Si l'aplicació que es vol crear té una identitat gràfica pròpia (amb un logotip propi) l'elecció del color es defineix segons la línia gràfica ja creada.
Com a exemple, els colors complementaris creats per al web de gencat.cat poden servir per enriquir peces complementàries que requereixin no utilitzar els colors gris/vermell en les aplicacions corporatives gencat.

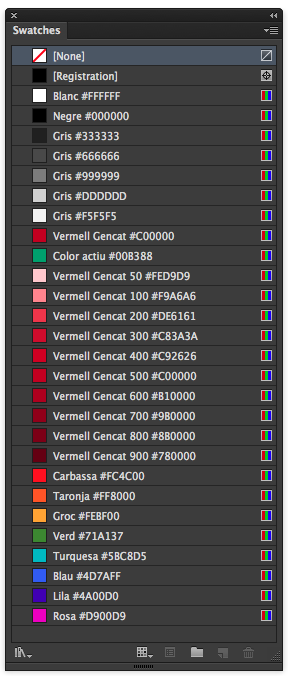
Paleta de colors (.ASE)
Pāgina de descārrega de la paleta de colors gencat .ASE (per a programes d'Adobe):
Tipografia (Open Sans)
Open Sans és la família tipogràfica corporativa de la Generalitat de Catalunya en aplicacions natives per a dispositius mòbils.
Està dissenyada amb formes obertes i arrodonides per aportar una aparença amable i neutra. Optimitzada per a impressió, web i interfícies mòbils, destaca per ser de fàcil lectura.
És una Google Font humanista, sense serifa, amb llicència Apache 2.0.
Dissenyada per Steve Matteson, director de tipografia d'Ascender Corp.
Conté 897 caràcters, incloent-hi els de l'estàndard ISO Latin 1, Latin CE, Greek i Cyrillic.
Open Sans a Google Fonts (exemples, cossos i caràcters)
Pàgina de descàrrega de l'Open Sans
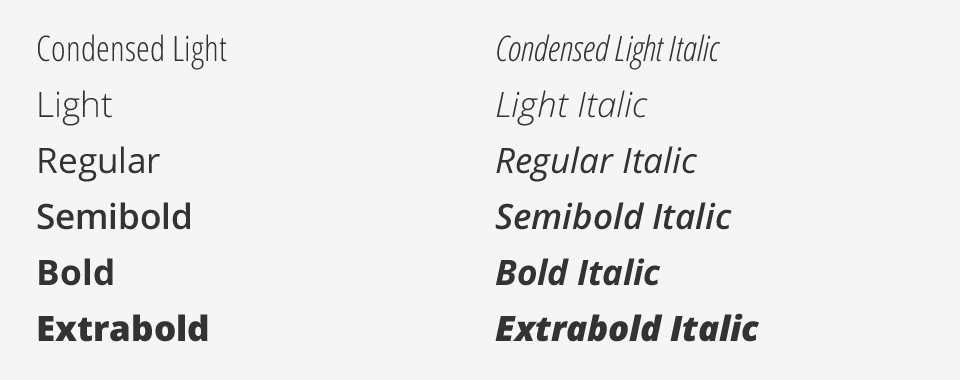
Família, cossos i variants
Es disposa d'una família completa per poder dissenyar amb tots els matisos que calgui, cinc cossos de light a extrabold i una variació (una versió condensada light). Totes tenen versió itàlica. Per tant, hi ha prou recursos tant gràfics com tipogràfics:
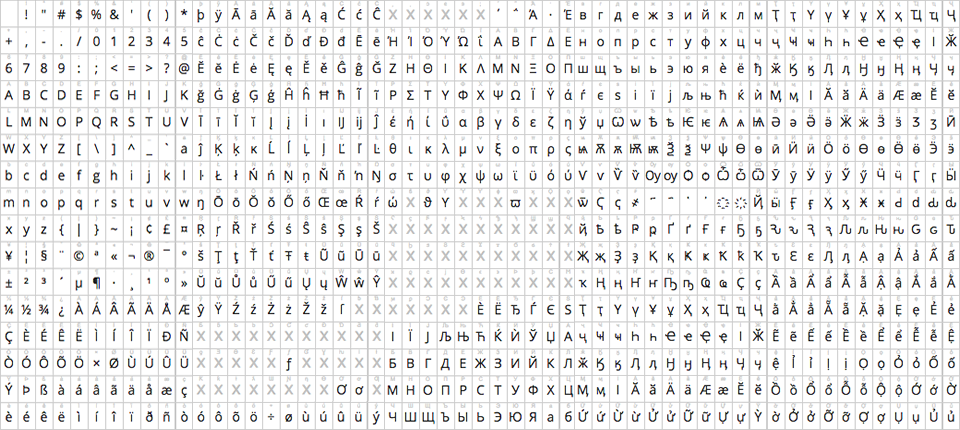
 També es disposa d'un extens catàleg de caràcters (897), amb accents oberts i tancats (àèìòùáéíóú), símbols (? @
©
®
£ #), etc.
També es disposa d'un extens catàleg de caràcters (897), amb accents oberts i tancats (àèìòùáéíóú), símbols (? @
©
®
£ #), etc.

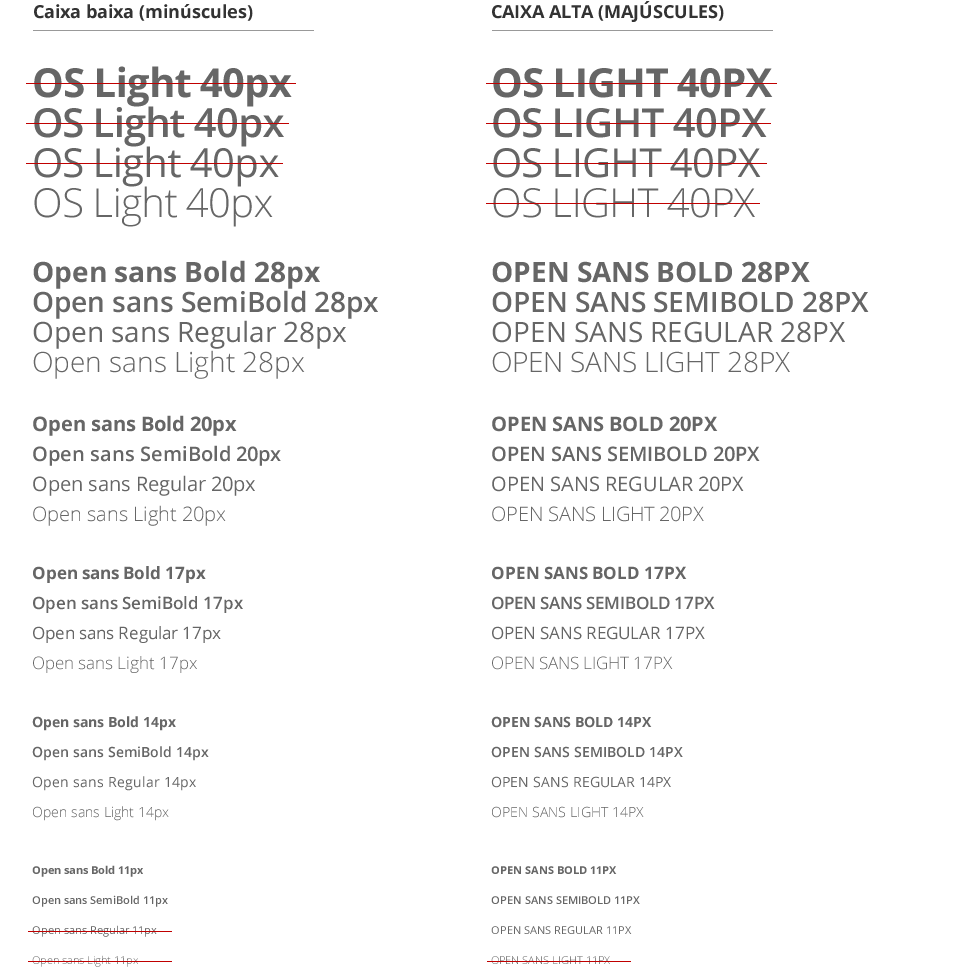
Mides
Quan es dissenya una aplicació iOS amb la tipografia Open Sans, el rang de mides és de 40 píxels en grans titulars i aplicacions concretes on cal potenciar molt el text. A 40 píxels només podran anar amb cos ligth i en minúscula, perquè en altres cossos la tipografia agafaria massa protagonisme. Pel que fa a elements de la interfície, es pot escollir des dels 28 píxels fins als 11píxels. Aquesta mida mínima només es pot emprar en alguns elements molt puntuals (peus de foto i textos petits dels llistats).
La mida de la tipografia per a blocs de text (paràgrafs) es manté en els 17 píxels que aconsella la guia oficial de disseny iOS.
Si s'empra la mida mínima d'11 píxels, no es pot utilitzar l'Open Sans Light ni Regular en caixa baixa ni l'Open Sans Light en caixa alta, perquè el text resulta il·legible. Es pot comprovar en l'exemple següent:

Icones
Exemple d'algunes de les icones estàndard d'iOS 8:
Si s'ha de crear una icona nova per a l'aplicació, cal que segueixi l'estil de la resta de les icones, perquè no es confongui amb cap de les que ja hi ha i perquè sigui fàcil d'entendre.
Pel que fa als aspectes gràfics, cal tendir a la simplicitat, amb pocs detalls (que siguin molt esquemàtiques), sense volum, treballar amb filets sempre que sigui possible i mantenir l'harmonia del conjunt, que convisquin bé les unes amb les altres en mides i pesos visuals.
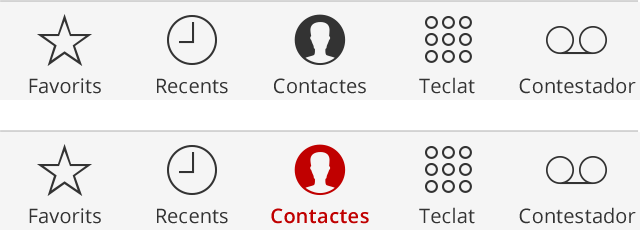
S'han de generar dues versions, una amb filets i una versió activa amb tinta plana, d'un sol color. Un exemple de les dues versions és el següent:
![]()
Disseny
Es pot crear una aplicació iOS8 amb estil gencat si, primer, s'hi apliquen totes les regles de desenvolupament per a iOS 8 i, en segon lloc, es respecten aquests criteris:
- 1 ··· Canviar tots els elements de l'aplicaciķ de color negre #000000 per gris #333333.
- 2 ··· El blanc ha de predominar com a color principal.
- 3 ··· El color actiu ha de ser sempre el vermell #C00000.
- 4 ··· Quan hi ha un fons gris clar, ha de ser sempre el #F5F5F5
- 5 ··· Quan hi hagi diferents blocs apilats verticalment, cal alternar fons blanc i gris clar sempre que sigui possible (zebra).
- 6 ··· Les línies separadores i els filets sempre van en color gris #DDDDDD.
- 7 ··· Emprar tres nivells de gris per crear jerarquies visuals: #333333 | #666666 | #999999.
- 8 ··· Cal procurar que a totes les pantalles hi hagi algun toc de vermell #C00000.
- 9 ··· La tipografia per als textos és l'Open Sans Regular.
- 10 ··· Tots els textos, en gris #666666 (i els títols i elements més importants, en #333333).
- 11 ··· La tipografia per a títols, negretes o textos destacats: Open Sans Semibold.
- 12 ··· Els textos de mida molt gran en Open Sans Light.
- 13 ··· La capçalera ha de ser de color gris fosc, amb un lleu degradat i tots els elements al damunt en blanc.
- 14 ··· Les icones dels menús, en gris #333333 i, si estan seleccionades, amb fons de color #C000000.
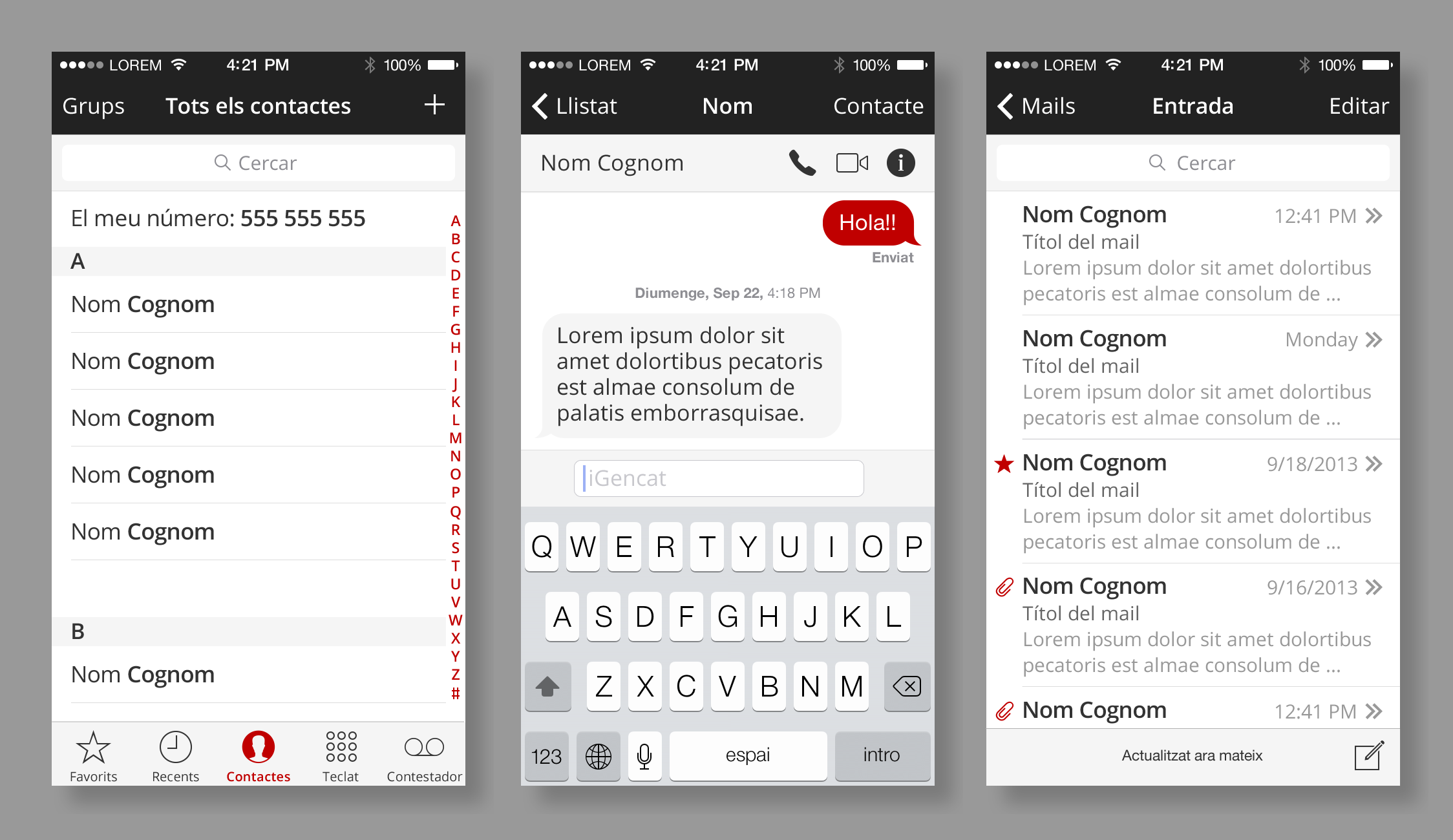
Estil gencat en 14 punts:
Aquest n'és un exemple. En aquest s'ha redissenyat algunes de les pantalles del sistema aplicant les regles de l'estil gencat, de forma que finalment acaben tenint totes l'estil gencat:



Aquest estil es caracteritza pel predomini del blanc, per aportar un toc de vermell (#C00000) a cada pantalla, per l'ús de grisos pàl·lids, per la capçalera de color gris marengo i finalment per l'ús de la família tipogràfica Open Sans.
- Descàrrega de la plantilla amb aquests exemples (per capes i editables, poden servir com a base per dissenyar aplicacions):
- En PNG (Fireworks)
- En PSD (Photoshop)
Elements
Aquesta secció de la guia està basada en la guia de recursos de disseny d'iOS 8 publicada per Apple.
Els elements són cadascun dels objectes que formen la interfície d'una aplicació: capçaleres, menús, desplegables, botons, etc. Es descriuen i posen exemples dels més importants, per facilitar el disseny d'aplicacions coherents amb l'estil de gencat.
NOTA: Es manté la nomenclatura en anglès per fer-la coincidir amb la de la guia d'Apple.
Finestres de diàleg (action sheets)
Què és?
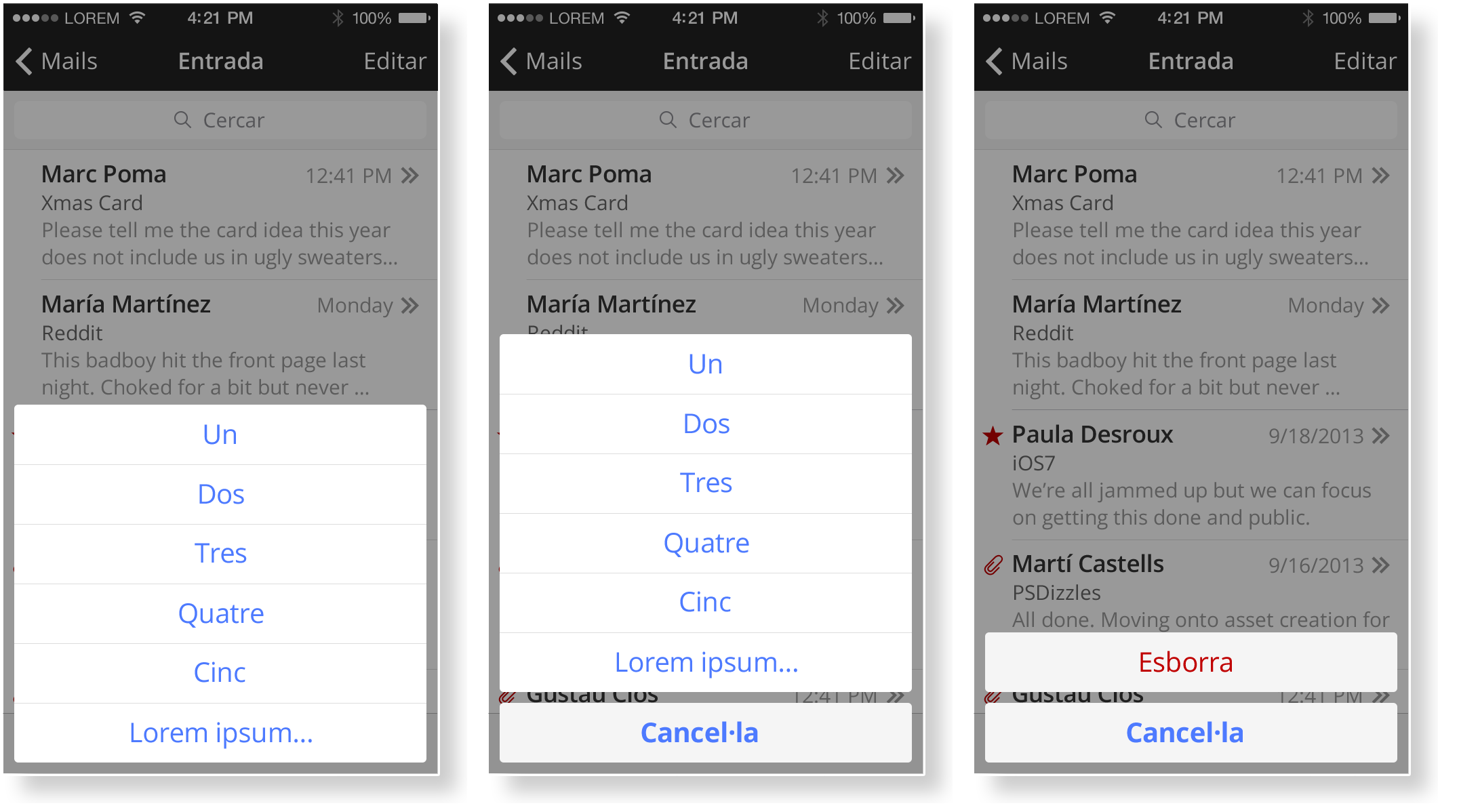
És la capa que es carrega quan l'iPhone/iPad demana que s'executi una acció i que permet seleccionar entre un llistat d'opcions.
Tipus de llistats:
Accions normals
(tots els ítems en color blau #4D7AFF i tipografia Open Sans Regular).Accions ressaltades
(ítems en color blau #4D7AFF i Open Sans Bold per destacar més).Accions importants i irreversibles
(en color vermell #C00000 i Open Sans Regular).
Indicadors d'activitat (activity indicators)

Color sobre fons fosc (gris o vermell): #FFFFFF.
Color sobre fons clar: #C00000.
Enllaç a la guia d'Apple
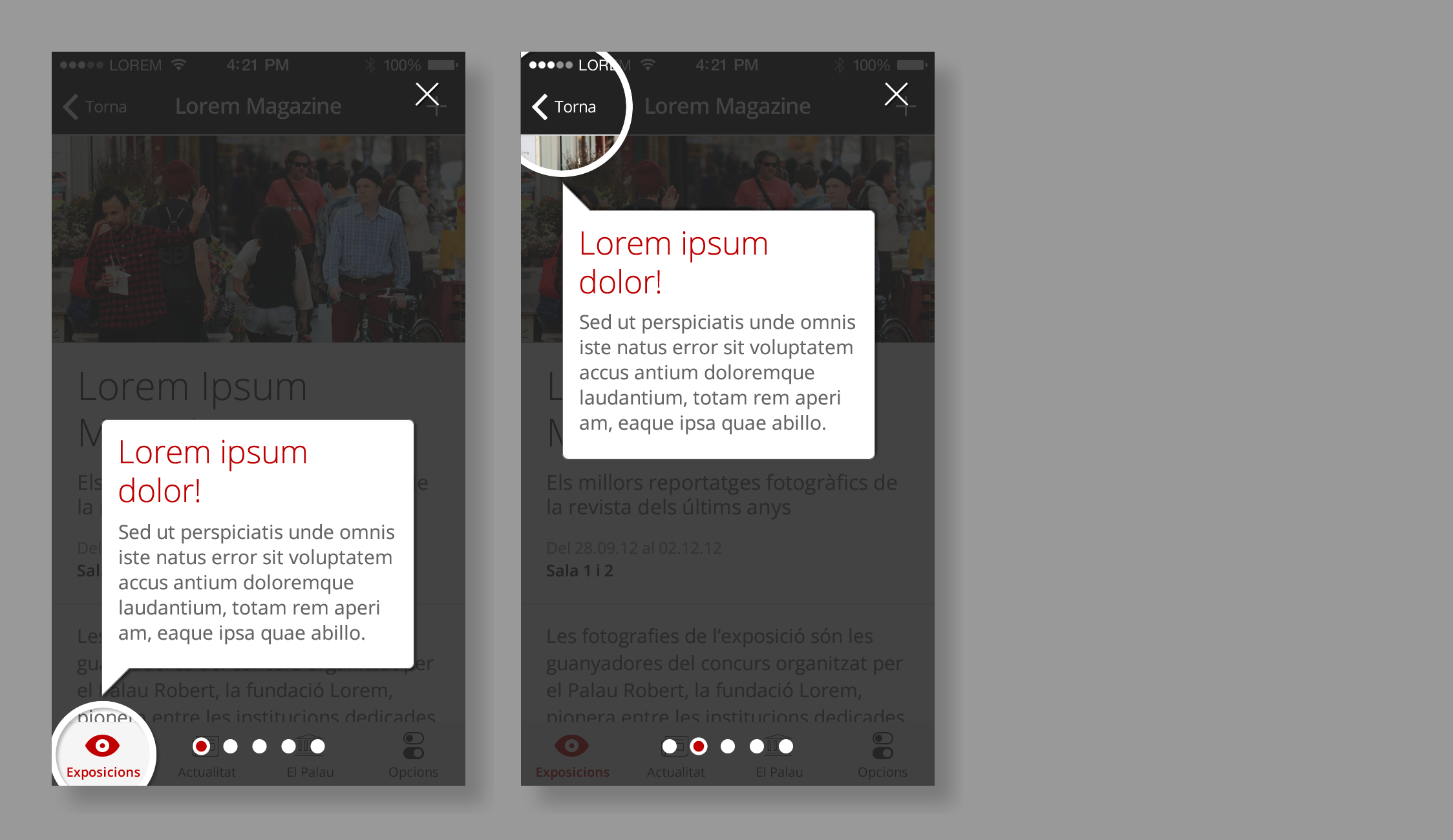
Finestres d'alertes (alert views)
Què és?
Capa amb missatges i avisos per als usuaris que requereixen algun tipus d'acció.Color de capa de fons: #000000 al 40%
Color de fons: #FFFFFF
Color de text: #666666
Color de text dels botons: #C00000
Tipografia: Text en Open Sans Regular i botons en Open Sans Semibold
Enllaç a la guia d'Apple
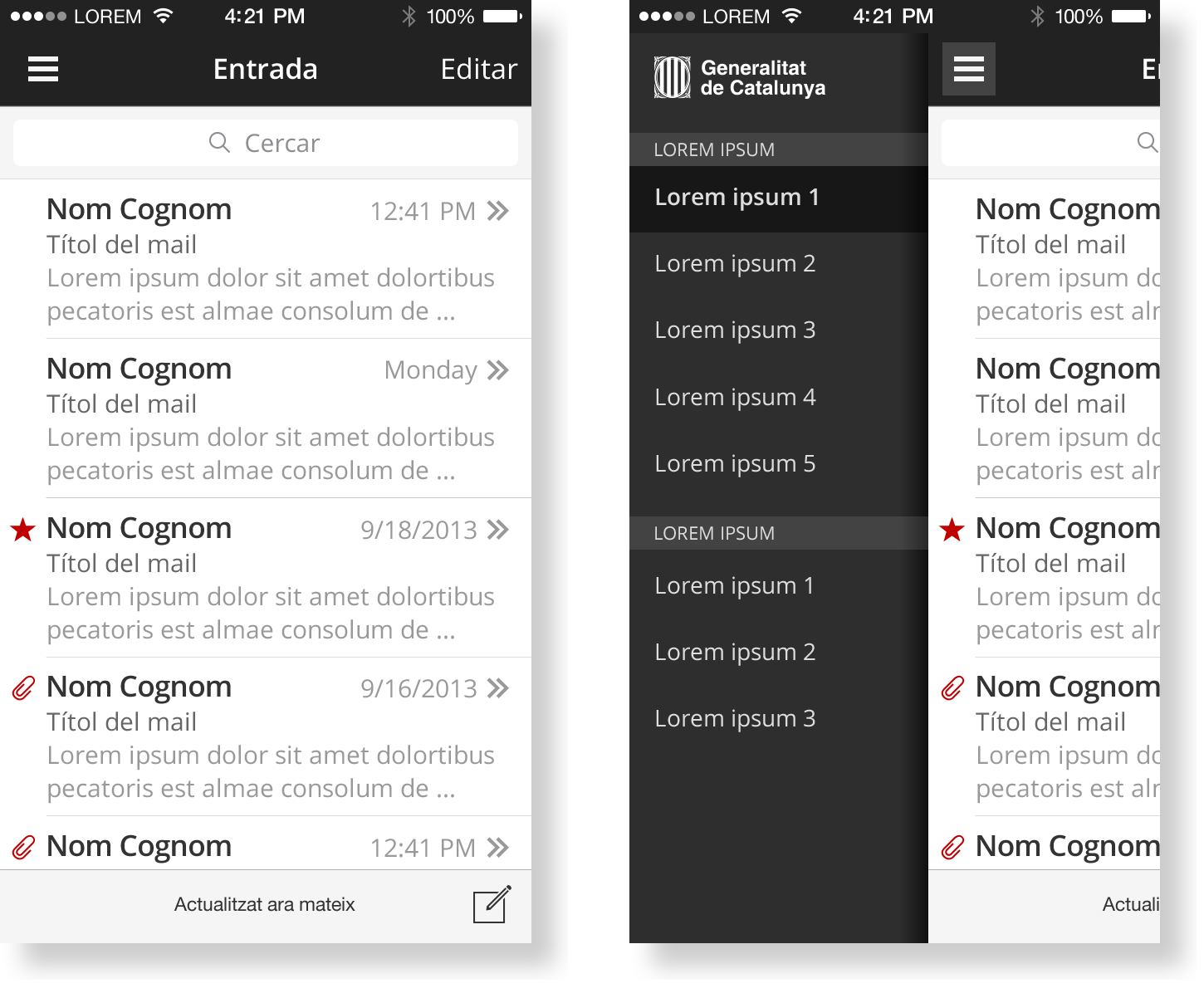
Menú lateral
Què és?
Menú que es desplega a l'esquerra de la pantalla i empeny el contingut cap a la dreta. La icona de menú es representa amb tres línies blanques horitzontals. Quan es prem, s'obre el menú.
NOTA: És important donar sempre prioritat a la barra de pestanyes (tab bar). Només si és impossible col·locar el nombre d'opcions del menú (més de 5) a la barra de pestanyes (tab bar), cal emprar el menú lateral.
Color de fons: #333333
Color de text: #DDDDDD
Tipografia: Text en Open Sans Regular i text seleccionat en Open Sans Semibold
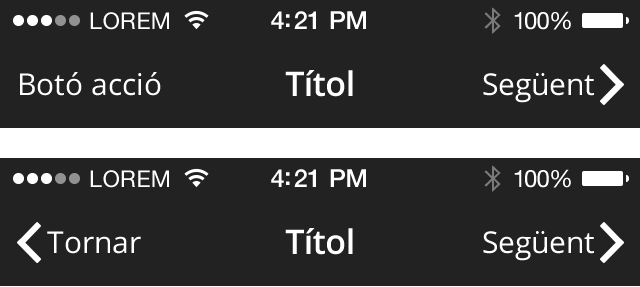
Barra de navegació (navigation bars)
Què és?
La barra de navegació sempre està present a la part superior de la pantalla.
Inclou la barra d'estat (status bar)— la primera línia que conté els indicadors de cobertura i wifi, l'hora, la companyia telefònica, bateria, etc.— i la barra de navegació (navigation bar), que conté el títol (sempre centrat), botons d'acció o botons de navegació (amb fletxa).Color de fons: El fons de la barra d'estat (status bar) i la barra de navegació (navigation bar) és color gris pla: #222222
Color de text i fletxes: #FFFFFF
Tipografia: Text en Open Sans Regular i títol en Open Sans Semibold
Enllaç a la guia d'Apple
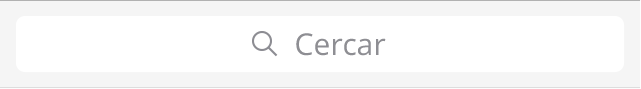
Caixa de cerca (search bar)
Què és?
La caixa de cerca pot estar sempre visible o carregar-se mitjançant una icona o botó.Color de fons: #FFFFFF
Color de text i icona: #999999
Tipografia: Open Sans Regular
Enllaç a la guia d'Apple
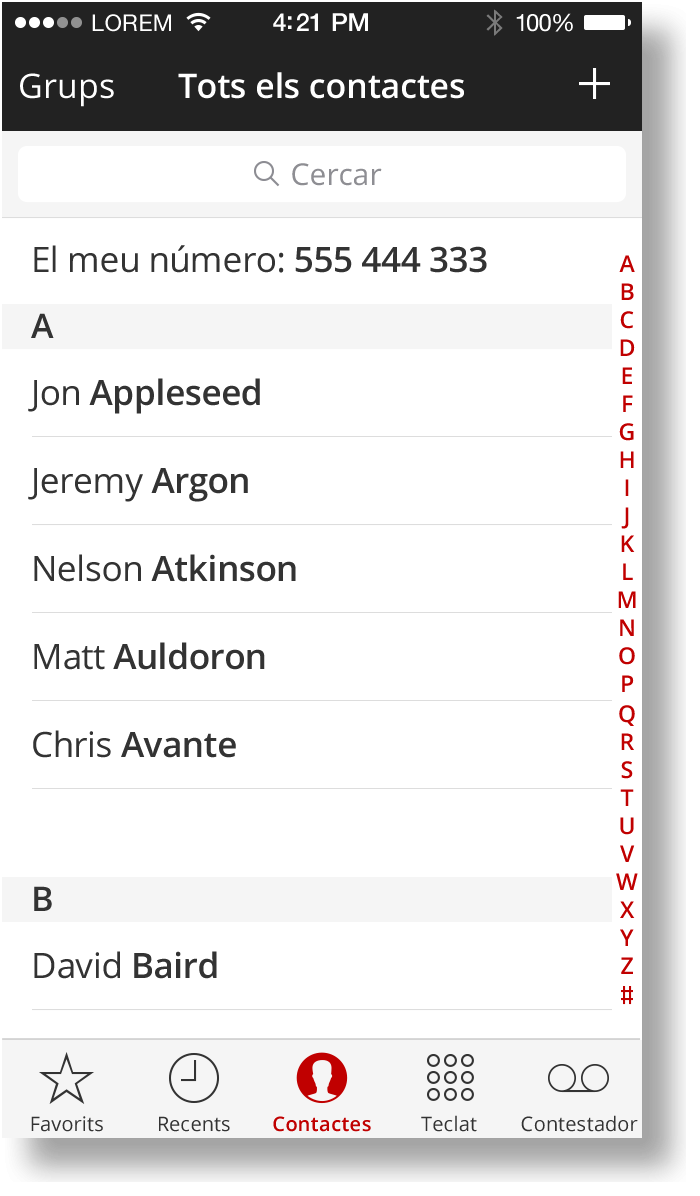
Barra de pestanyes (tab bar)
Què és?
El menú que permet navegar entre les diferents opcions d'una aplicació.
Apareix sempre a la part inferior de la pantalla.
Quan una opció està seleccionada, la icona i el text es mostren en color vermell #C00000.Color de fons: #F5F5F5
Color de text i icona no seleccionat: #333333
Color de text i icona seleccionada: #C00000
Tipografia: Open Sans Regular
Tipografia d'opció seleccionada: Open Sans Semibold
Enllaç a la guia d'Apple
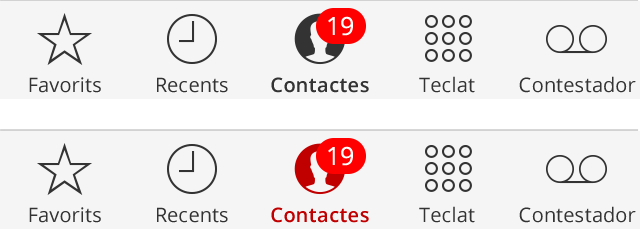
Indicadors (badges)
Què és?
Indica el nombre d'ítems que estan pendents en una aplicació.Color de fons del globus: #C00000
Color del text del globus: #FFFFFF
Tipografia: Open Sans Regular
Taules (table views)
Què és?
Un llistat d'ítems. Van separats sempre per una línia d'un píxel. L'alçada ha de ser suficient per poder prémer amb el dit amb comoditat.Color de fons: #FFFFFF
Color de text: #333333
Tipografia: Open Sans Regular alternat amb l'Open Sans Semibold si cal destacar quelcom
Color de la línia separadora: #DDDDDD
Enllaç a la guia d'Apple
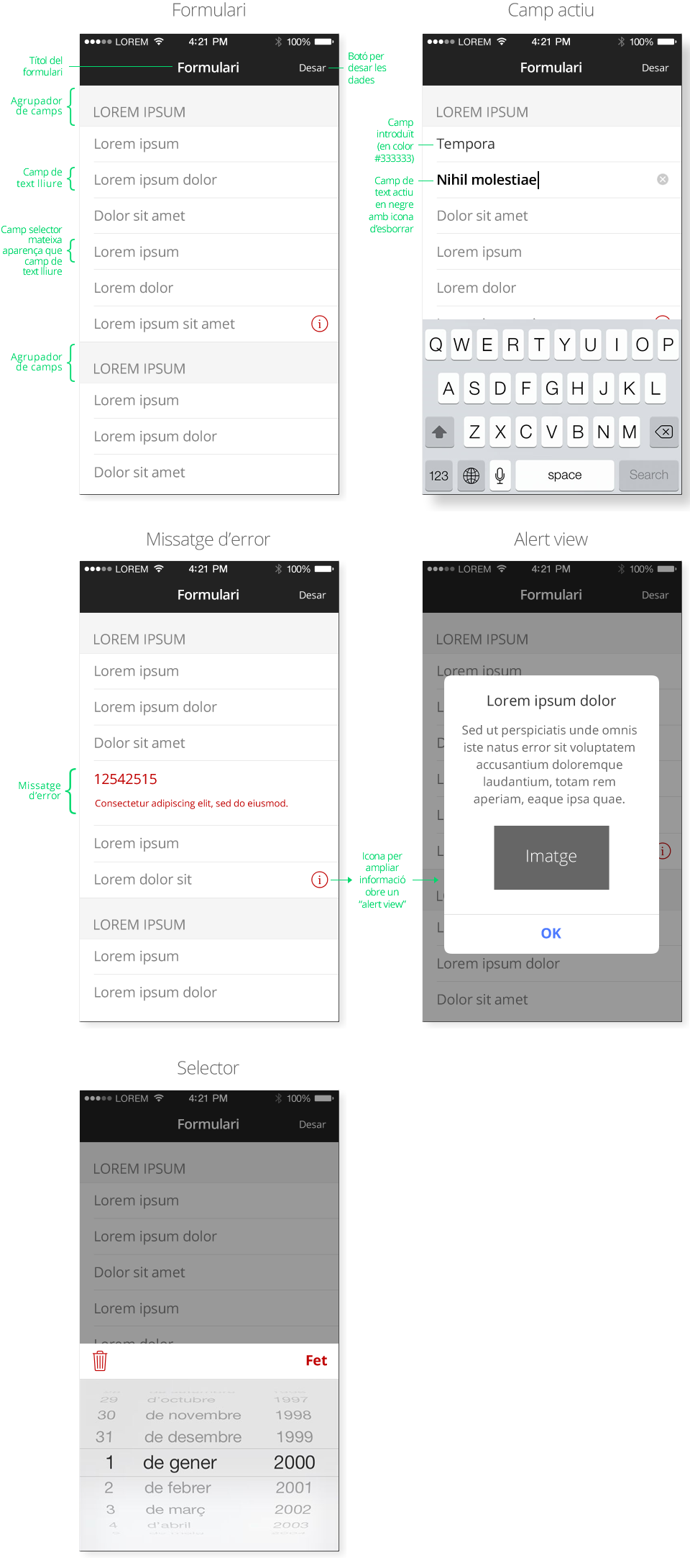
Formularis
Què és?
Un seguit de camps per poder entrar dades en una aplicació.
Aquests camps poden ser de text lliure, números, selectors...
A més, hi ha d'altres elements, com agrupadors de camps, per organitzar els camps per temes, icones per mostrar més informació o per esborrar una dada.
Quan es prem un element del llistat, es desplega el teclat i el text es passa vermell.
- Descàrrega de la plantilla amb aquests exemples (per capes i editables, poden servir com a base per dissenyar formularis):
- En PNG (Fireworks)
- En PSD (Photoshop)
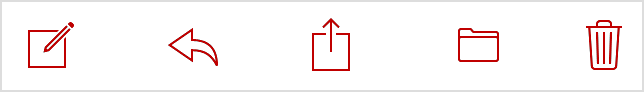
Barra d'eines (tool bar)
Què és?
Un submenú amb diferents botons que es carrega generalment al peu de l'aplicació. Els botons executen accions rellevants sobre el contingut mostrat en pantalla.Color de fons: #FFFFFF
Color de les icones: #C00000
Enllaç a la guia d'Apple
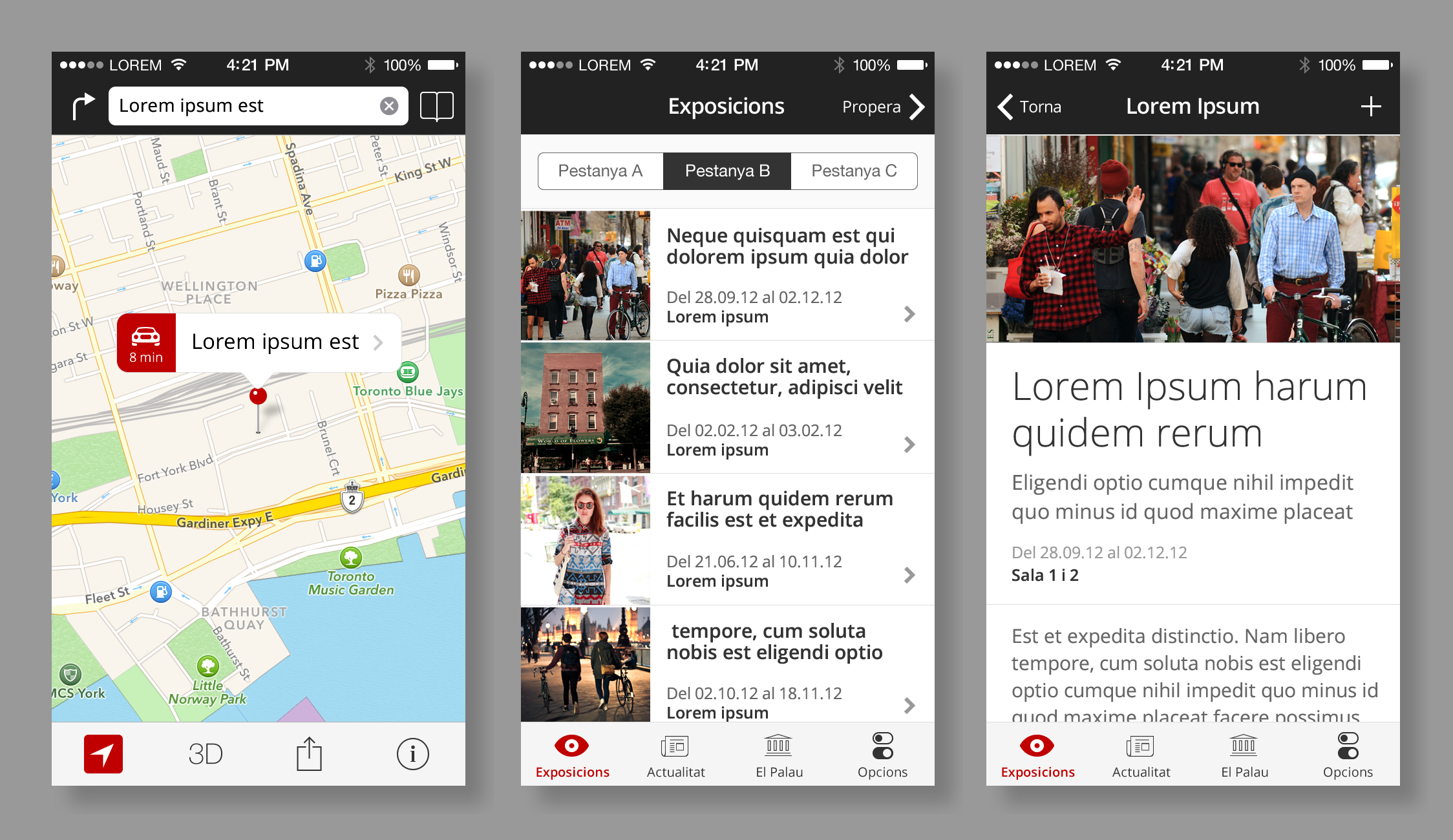
Altres elements
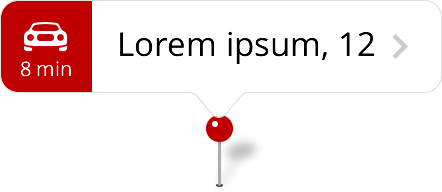
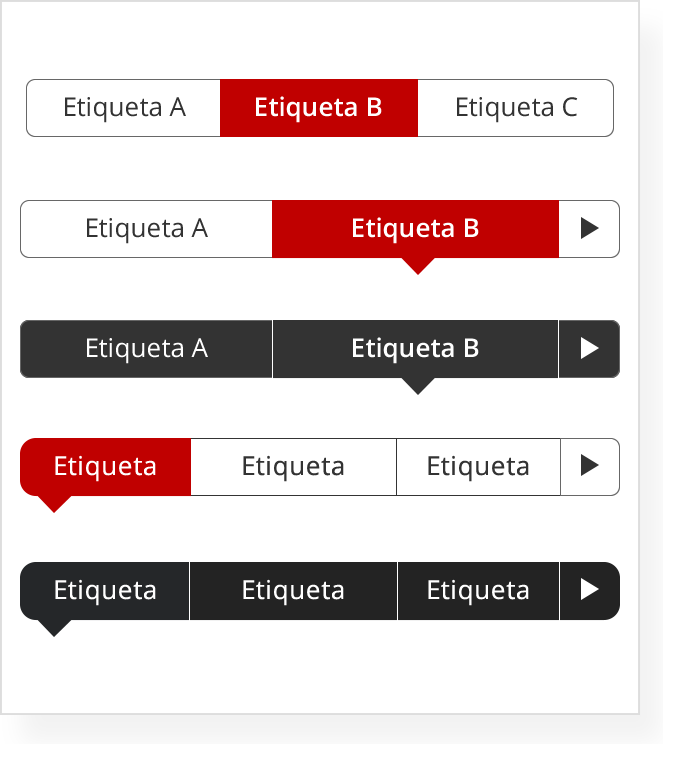
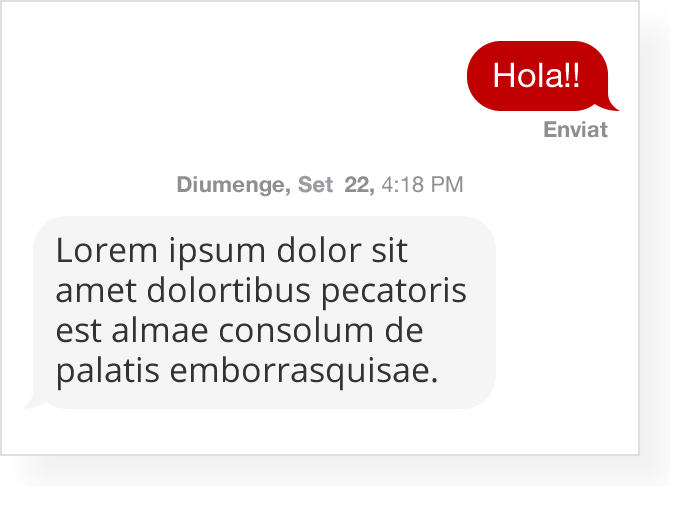
Exemples d'altres elements amb estil gencat:
Selecció en un mapa
Pestanyes
Xats
Icones
- Descàrrega de fitxer amb aquests elements (per capes i editables, poden servir com a base per dissenyar aplicacions):
- En PNG (Fireworks)
- En PSD (Photoshop)
Icona de llançament (launch icon)
Les icones de llançament (launch icons) són les que permeten obrir l'aplicació. No s'han de confondre amb les icones que es carreguen dins d'una aplicació (les que s'han descrit abans) i són necessàries per a qualsevol aplicació nativa gencat.cat.
Totes han d'incorporar la paraula gencat a la base d'aquesta manera:
![]()
Com s’ha de fer la icona de llançament (launch icon) per a aplicacions sense un logotip propi?
S'ha d'optar per una icona blanca que identifiqui el projecte, sense efectes ni ombres.
El fons és un degradat de #D84F2F a #A92709.
A la part inferior sempre hi va el faldó de gencat.
![]()
Com s’ha de fer la icona de llançament (launch icon) per a aplicacions amb un logotip propi?
A partir del logotip propi, es recomana crear la icona enquadrant el símbol del logotip (sense textos).
El símbol ha se ser sempre en color blanc.
Per al fons, s'empren degradats suaus partint del color dominant de la marca.
S'han d'evitar els centrats sempre que sigui possible.
El símbol ha d'aparèixer tallat per algun dels seus costats, sempre que sigui possible.
Es desaconsella incloure-hi textos.
A la part inferior hi va sempre el faldó de gencat.
Com preparar la icona per enviar-la a l'App Store?
Per pujar una aplicació a l'App Store, cal crear una col·lecció d'icones en PNG per cobrir tots els usos possibles (per a iPhone a diferents resolucions, per a iPad, per a la botiga de l’App Store i d’altres).
La imatge s’ha de crear quadrada i, posteriorment, quan la imatge es carregui al dispositiu o a l'App Store, s’aplicaran els cantons arrodonits (ho fa Apple). Exemple:
Mides (en píxels) d'icones
Aquest és el llistat amb totes les mides que s’han de generar (totes han de ser iguals, només canvia la mida):
|
iPhone 6 Plus |
iPhone 6 i iPhone 5 |
iPhone 4s |
iPad i iPad mini |
iPad 2 i iPad mini |
|---|---|---|---|---|---|
Icona de l'app (obligatòria) |
180 x 180 |
120 x 120 |
120 x 120 |
152 x 152 |
76 x 76 |
Icona per a App Store (obligatòria) |
1.024 x 1.024 |
1.024 x 1.024 |
1.024 x 1.024 |
1.024 x 1.024 |
1.024 x 1.024 |
Icona per als resultats de cerca d'Spotlight (recomanat) |
120 x 120 |
80 x 80 |
80 x 80 |
80 x 80 |
40 x 40 |
Icona per a la pàgina de configuració (recomanat) |
87 x 87 |
58 x 58 |
58 x 58 |
58 x 58 |
29 x 29 |
Icona per a la barra de navegació (opcional) |
Aproximadament 66 x 66 |
Aproximadament 44 x 44 |
Aproximadament 44 x 44 |
Aproximadament 44 x 44 |
Aproximadament 22 x 22 |
Icona per a pestanyes (opcional) |
Aproximadament 75 x 75 (màxim: 144 x 96) |
Aproximadament 50 x 50 (màxim: 96 x 64) |
Aproximadament 50 x 50 (màxim: 96 x 64) |
Aproximadament 50 x 50 (màxim: 96 x 64) |
Aproximadament 25 x 25 (màxim: 48 x 32) |
Icona per a Newsstand -App Store- (obligatòria per a les aplicacions de Newsstand) |
Almenys 1024 píxels al costat més llarg |
Almenys 1024 píxels al costat més llarg |
Almenys 1024 píxels al costat més llarg |
Almenys 1024 píxels al costat més llarg |
Almenys 1024 píxels al costat més llarg |
Icona web clip (recomanat per a apps i websites) |
180 x 180 |
120 x 120 |
120 x 120 |
152 x 152 |
76 x 76 |
Descàrrega de la plantilla gràfica per a les icones
Els dissenyadors d'aplicacions disposen d'una plantilla per mantenir l'homogeneïtat de totes les icones del gencat.cat, en dos formats, PNG (per a Adobe Fireworks) i PSD (per a Adobe Photoshop).
- Descàrrega de la plantilla per exportar icones de llançament (launch icons):
- Plantilla d'icones de llançament (launch icons) en PNG (Fireworks)
- Plantilla d'icones de llançament (launch icons) en PSD (Photoshop)
Pantalla de presentació (splash screen)
És la imatge que es mostra mentre s'està carregant l'aplicació. És obligatòria i serveix per reforçar la imatge corporativa i homogeneïtzar totes les aplicacions, ja siguin per a iPhone/iPod o per a iPad.
NOTA: A la secció de descàrregues de la guia es pot descarregar la plantilla per generar la pantalla de presentació (splash screen).
Com s’ha de fer la pantalla de presentació (splash screen) per a aplicacions sense logotip propi?
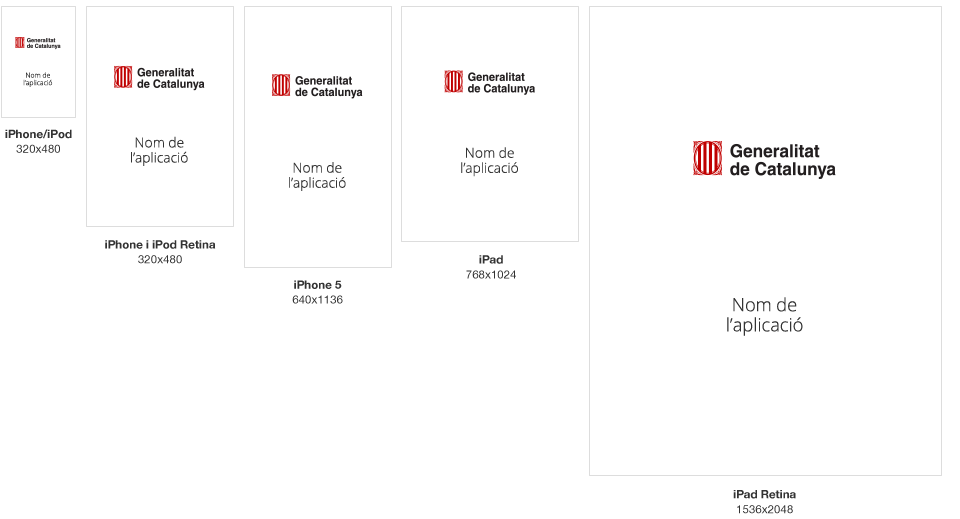
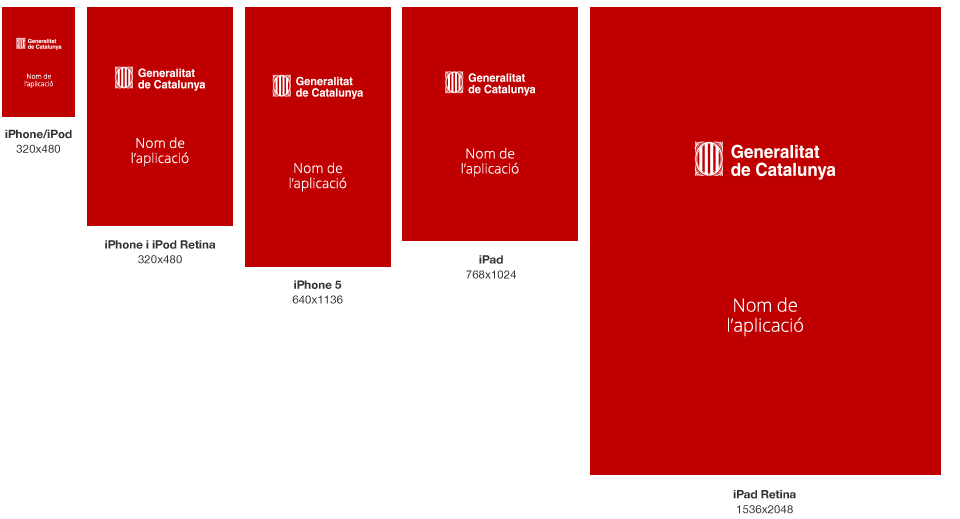
Si s’està dissenyant l'aplicació d'un servei que no té logotip propi, cal incloure el logotip de la Generalitat, acompanyat del nom de l'aplicació en Open Sans Light.
La ubicació dels dos elements es pot veure a la imatge de l’exemple. El logotip de la Generalitat se situa a 1/3 des de la part superior i el nom de l'aplicació, a 2/3 des de la part superior i tot centrat horitzontalment.
Hi ha dos dissenys per triar: amb fons blanc i amb fons vermell:


Com s’ha de fer la pantalla de presentació (splash screen) per a aplicacions amb un logotip propi?
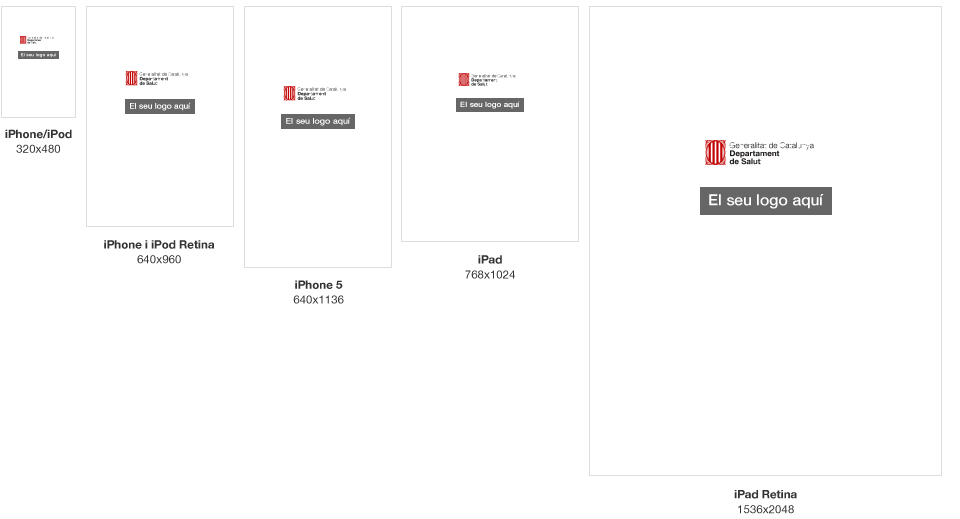
Si es disposa de logotip propi, cal cercar la guia d'estil corresponent al Programa d'identificació visual de la Generalitat (col·laboracions i coexistència) on hi ha l'harmonització amb el logotip de la Generalitat.
Un cop trobada la convivència, s’empra la versió vertical, se centra horitzontalment i es col·loca lleugerament descentrat cap amunt.
El color de fons sempre és el blanc, perquè el logotip de la Generalitat no té versió per posar sobre fons de color.
Exemple

Amb imatge gràfica pròpia
Les aplicacions amb imatge gràfica pròpia han de mantenir la mateixa tipografia (Open Sans), la pantalla de presentació (splash screen) corporativa amb convivència de marca i la icona de llançament (launch icon) corporativa.
La resta d'elements és lliure (es pot emprar un altre color, etc.), però sempre s’han de respectar els elements estàndard d'iOS per no tenir problemes amb les actualitzacions posteriors.
Mides (en píxels) de les imatges
NOTA: Per generar les pantalles de presentació (splash screens) amb les noves mides (iPhone 6 i iPhone 6 Plus) ja no es fa servir una imatge sinó launch files, un nou sistema que permet adaptar-se a qualsevol mida de pantalla.
Més informació sobre launch files a la guia d'Apple.
Mides de les imatges:
|
iPhone 6 Plus |
iPhone 6 |
iPhone 5 |
iPhone 4s |
iPad i iPad mini |
iPad 2 i iPad mini |
|---|---|---|---|---|---|---|
Pantalla de presentació (splash screen) (obligatòria per a totes les apps) |
Cal emprar un launch file (veure a la guia d'Apple: Launch Images). |
Cal emprar un launch file (veure a la guia d'Apple: Launch Images). |
640 x 1.136 |
640 x 960 |
1.536 x 2.048 (vertical)
|
768 x 1.024 (vertical)
|
Les imatges s'han d'exportar en format PNG de 24 bits.
- Descàrrega de la plantilla amb totes les mides i logotips per crear pantalles de presentació (splash screens):
- En PNG (Fireworks)
- En PSD (Photoshop)
Plantilles i descarregables
Recopilació de fitxers, plantilles i descarregables d'aquesta guia.
- Paleta de colors gencat (en format .ASE, per a programes d'Adobe)
- Paleta de colors gencat (.ASE)
- Pantalles d'exemple d'aquesta guia (per capes i editables, poden servir com a base per dissenyar aplicacions):
- En PNG (Fireworks)
- En PSD (Photoshop)
- Elements per separat (per capes i editables, poden servir com a base per dissenyar aplicacions):
- En PNG (Fireworks)
- En PSD (Photoshop)
- Formularis. Descàrrega de la plantilla amb aquests exemples (per capes i editables, poden servir com a base per dissenyar formularis):
- En PNG (Fireworks)
- En PSD (Photoshop)
- Família tipogràfica Open Sans:
- Open Sans a Google Fonts (exemples, cossos i caràcters)
- Pàgina de descàrrega de l'Open Sans
- Plantilla per exportar icones de llançament (launch icons):
- Plantilla d'icones de llançament (launch icons) en PNG (Fireworks)
- Plantilla d'icones de llançament (launch icons) en PSD (Photoshop)
- Plantilla amb totes les mides i logotips per crear pantalles de presentació (splash screens):
- Plantilla launch screen en PNG (Fireworks)
- Plantilla launch screen en PSD (Photoshop)